今回は、2021年6月から8月にかけて開催したAizuHackという勉強会付きハッカソンの開催レポートをお伝えします!
イベント概要
今回のイベントは、「勉強会付きハッカソン」という形で実施しました。
対象者がプログラミング未経験者/初心者の学部1, 2年生だったため、事前に勉強会をやって、そこで学んだ内容を用いて開発を行うという形をとりました。
期間は、勉強会が6月いっぱい、ハッカソンが7月いっぱい+8月1周目という形で行いました。
開催の経緯
もともと5月くらいに「会津大学にプロダクト開発コミュニティ作りたくね?」っていう話をしていて、それが事の発端でした。
会津大学にはVR部、ロボットサークル、競プロ部など技術系サークルが豊富にありますが、実用的なプロダクトを開発するサークルはありませんでした。
なので、みんなでプロダクト開発するサークル作りたいなーという話になり、ASCsの立ち上げが決まりました。
ただ、今の状態で立ち上げても1年生入ってきてくれないのでは?(そもそも開発経験者がすくないため)と思い、手軽に開発経験ができる機会を作るという目的でAizuHackを開催しました。
ちなみに最初は多くて30人ほどで開催する予定でしたが、
勉強会について
勉強会の進め方
勉強会は、IoTコース、デザインコース、Webコース、LINEBotコースの4つに分けて行い、それぞれ3回+Ex1回の4回に分けて行いました(Exは少し発展的な内容です)。
ついていけなかった人や参加できなかった人のためのフォロー回も別途設けるなどして、できるだけ全員がついてこれるような工夫をしていました。
2学期からは大学も対面授業に切り替わったため、勉強会も講義室を借りて対面で行っていました。
勉強会の内容
LINEBot勉強会のみ僕(しんぶんぶん)が担当して、それ以外の勉強会は先輩に講師をお願いしました。
IoTコース
IoT勉強会で必要な機材は株式会社FaBo様に貸して頂きました。
デザインコース
| 第1回 | Figmaの基本 |
| 第2回 | デザインの印象などについて |
| 第3回 | フォントや色、画像などについて |
| Ex | Figma応用 |
Webコース
| 第1回 | JavaScript |
| 第2回 | HTML/CSS/DOM API |
| 第3回 | サーバーとの通信/HTTP |
| Ex回 | Node.js(Express)を使ったサーバサイドの実装 |
LINEBotコース
| 第1回 | JavaScript勉強会(Webコースと合同) |
| 第2回 | LINEBotの作り方 |
| 第3回 | LINE Bot Designer, FlexMessage, リッチメニューについて |
| Ex | axios, sheetDB, LIFF, ESLintについて |
勉強会の評価
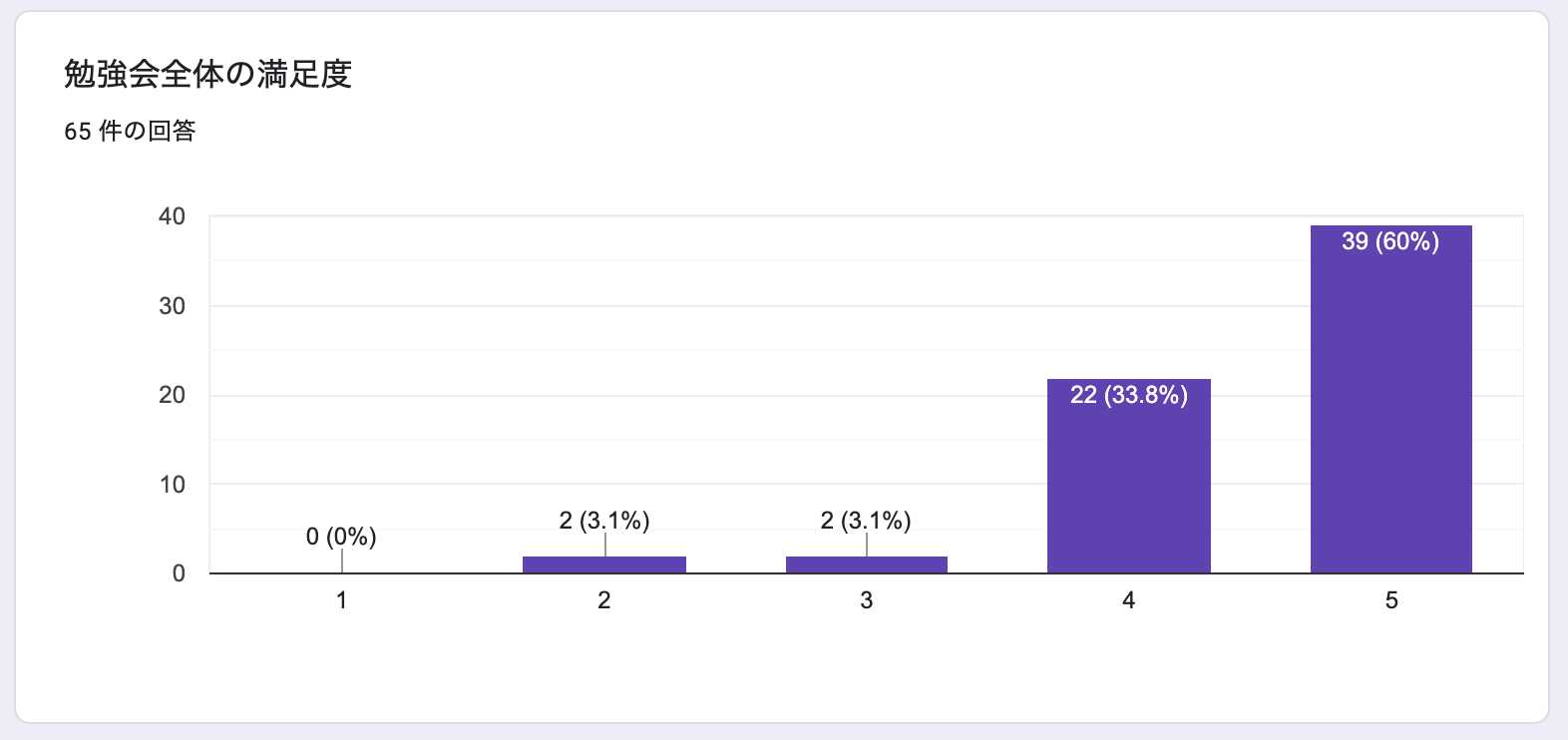
勉強会終了後にとったアンケートの結果は以下のとおりで、参加者からの評価は結構好評でした。

以下は感想の一部を抜粋したものです。
- 丁寧に優しく教えていただけたから
- 資料がわかりやすく、サポートが手厚かったから
- 講師の方が丁寧に教えてくれたから
ハッカソンについて
ハッカソンの流れ
今回のハッカソンは、最初に運営側でチームを組んだのち、チーム単位でアイデアソンをして、開発開始という流れで行いました。
開発期間は約1か月で、開発終了後には成果発表をしてもらい、最後に表彰式を行いました。
チーム編成について
チーム編成はこちらでいくつかの構成を用意して、その中から選んでもらう形にしました。
難易度ごとにレベルわけをしており、レベルが高いチームのほうが高度な作品は作れるが、その分難易度は高いといった形になっています。
| レベル | 構成1 | 構成2 | 構成3 | 構成4 |
|---|---|---|---|---|
| レベル1 | Web3人 | LINEBot2人 | IoT3人 | デザインn人 |
| レベル2 | Web(Ex)3人+デザイン0人〜2人 | LINEBot(Ex)2人+デザイン0〜2人チーム | ||
| レベル3 | Web(Ex)3人+LINEBot(Ex)2人+デザイン0〜2人チーム | IoT(Ex)3人+Web(Ex)3人+デザイン0〜2人チーム | IoT(Ex)3人+LINEBot(Ex)3人+デザイン0〜2人チーム |
※Exはエクストラ勉強会受講者
アシスタントについて
今回のハッカソンはプログラミング初心者・未経験者が対象のため、1チームに1人アシスタント(チームをサポートする人)をつけました。
アシスタントは主にZli(会津大のLTサークル)に所属している先輩にやって頂きました。
アシスタントの方々には、定期的にチームメンバーとMTGして進捗確認する、詰まっているところがあったらサポートするなどの役割をお願いしました。
アイデアソンについて
最初に、各チームごとにアイデアソンを行いました。
Zliの先輩にアイデア出しの方法について詳しい先輩がいたため、その先輩に講師をお願いしてアイデアソンをやって頂きました。
アイデアクリエーションはマインドマップやマンダラーチャートを使用しました。
成果発表会について
成果発表会は、夏休みに食い込んでしまったこともあり、オンラインとオフライン併用で行いました。
制限時間は最大5分で、その他も一般的なハッカソンの成果発表と同じような形です。
表彰式について
表彰式もオンラインとオフライン併用で行いました。
各チーム最低1人はオフライン会場に来てもらうようにして、その場で賞品の受け渡しをしました。
評価基準について
今回のハッカソンでは、TA全員に以下の項目で評価点をつけて頂きました。
加えて、オーディエンスによる投票も行いました。
共通評価項目
全作品共通の評価項目です。
- 発表資料は見やすかったか?(5点満点)
- プロダクトの魅力は発表で伝わったか?(5点満点)
- 以上2つは、発表時間超過1分あたり素点の10%減点(小数点以下切り捨て)
- ワクワクする作品か?(10点満点)
- アイデアの創造性(10点満点)
- 作品は最低限動作するか?(10点満点)
- 技術的なレベルは高いか?(10点満点)
個別評価項目
それぞれの技術を使っている作品のみが評価対象となる項目です。
- IoT技術の活用度・完成度
- Web技術の活用度・完成度
- デザインの完成度
各賞について
今回のハッカソンでは以下の賞を用意しました。
- IoT賞: IoT技術の活用度・完成度がもっとも高かった作品に贈られる賞(1〜3位まで表彰)
- Web賞: Web技術の活用度・完成度がもっとも高かった作品に贈られる賞(1〜3位まで表彰)
- デザイン賞: デザインの完成度がもっとも高かった作品に贈られる賞(1〜3位まで表彰)
- 奨励賞: レベル1, 2のチームでもっとも総合点が高いチームに贈られる賞(1位のみ表彰)
- オーディエンス賞: オーディエンス投票で最多票だった作品に贈られる賞です(1位のみ表彰)
- Geek賞: 「技術的なレベルは高いか?」の評点がもっとも高いチームに贈られる賞(1位のみ表彰)
- LINE賞: LINE Developers Community様の協賛賞。LINE API Expertによって選出される(3チーム表彰)
- 準々グランプリ: 共通評価項目の総合点が3番目に高い作品へ贈られる賞
- 準グランプリ: 共通評価項目の総合点が2番目に高い作品へ贈られる賞
- グランプリ: 共通評価項目の総合点がもっとも高い作品へ贈られる賞
各賞の2位・3位になった作品にはAizu Geek Dojoのレーザーカッターで製作したオリジナルストラップ、1位になった作品にはそれに加えて同じくGeek Dojoで作成した盾をプレゼントしました。
また、LINE賞受賞チームにはLINE Developers Community様からLINE Frinedsのグッズが贈られました。
↓賞品のストラップと盾

受賞作品について
受賞作品について簡単に紹介します!
チーム1 秘書BOT
- 受賞: Geek賞、Web賞1位、準グランプリ、LINE賞


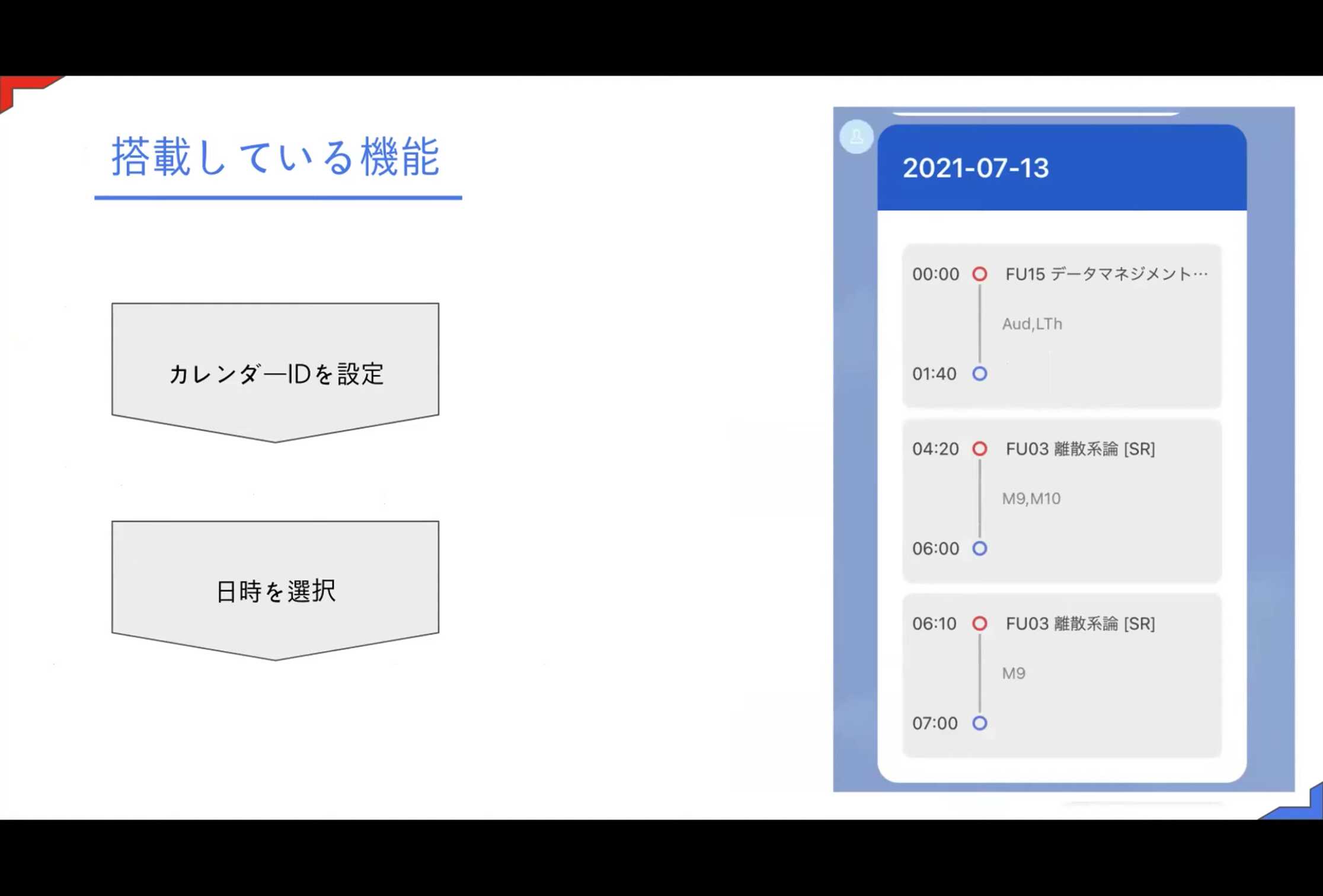
「授業がいつあるのかを覚えていない」、「近所以外の飲食店を知らない」などの、会津大生の慢性的な課題を解決すべく作られたBotです。
カレンダーのUIもとても綺麗に作られています。

近くのお店一覧もGoogle Map APIを使って見やすく作られており、評価や所要時間、現在地からの距離もわかるようになっています。

また、勉強会では教えていないNuxt.jsやAWSを使用するなど、技術スタックもモリモリになっており、ここが評価のポイントになりました。

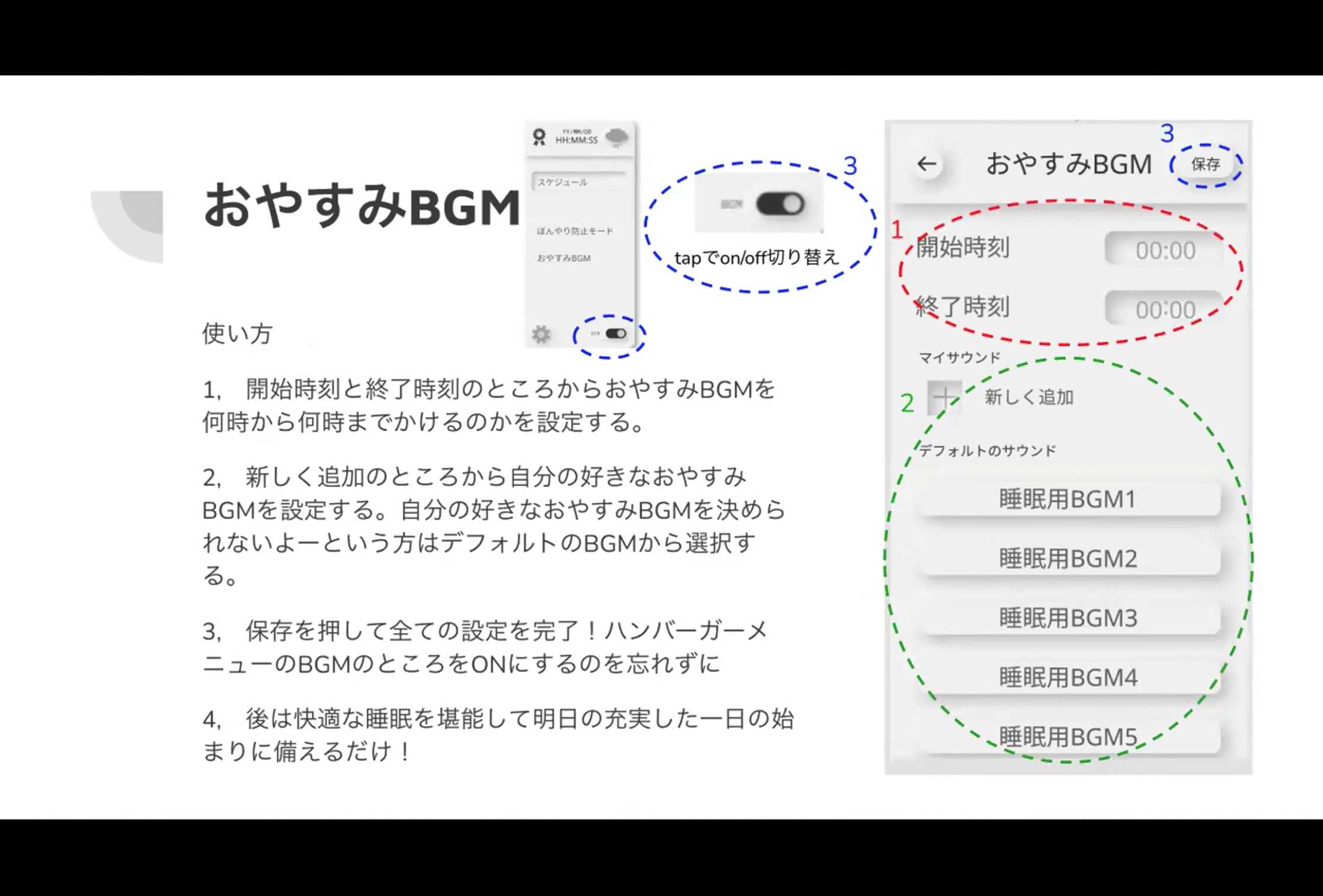
チーム2 TODOスケジューリングBOT
- 受賞: Web賞2位、LINE賞
自動で予定を組んでくれるbotになります。
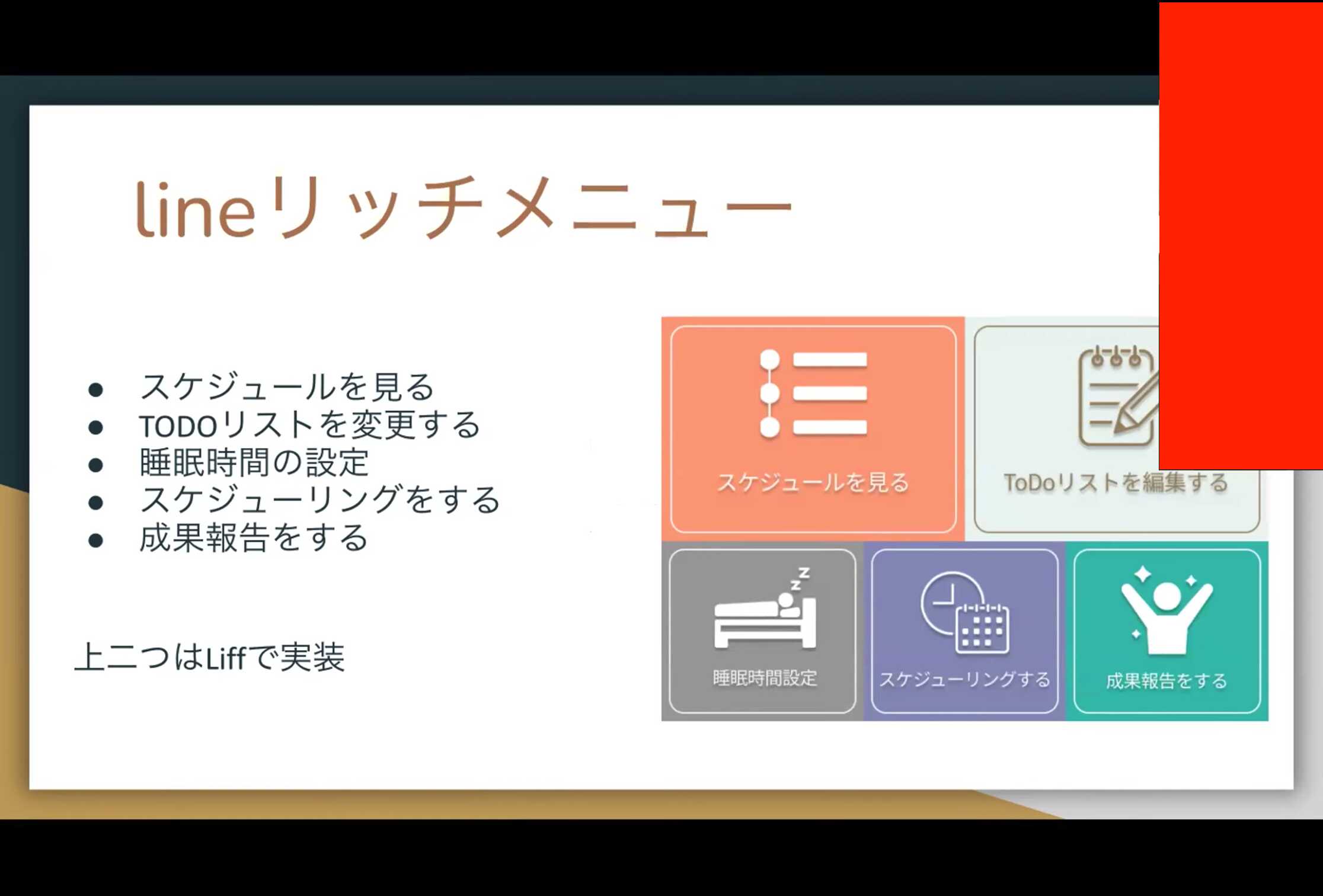
リッチメニューが綺麗にデザインされており、機能も使いやすくまとまっています。

TODOリストの編集画面はLIFFで作られています。

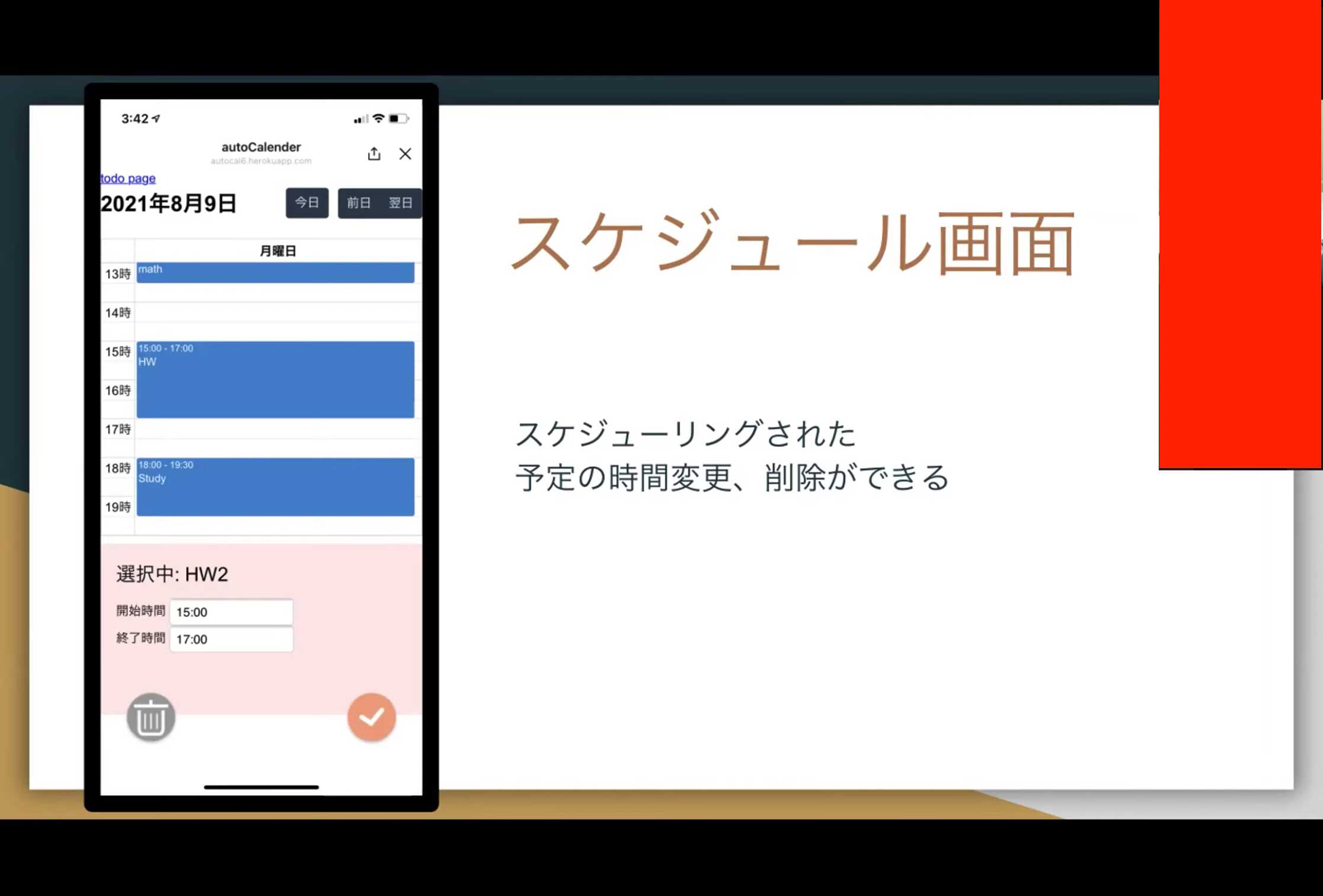
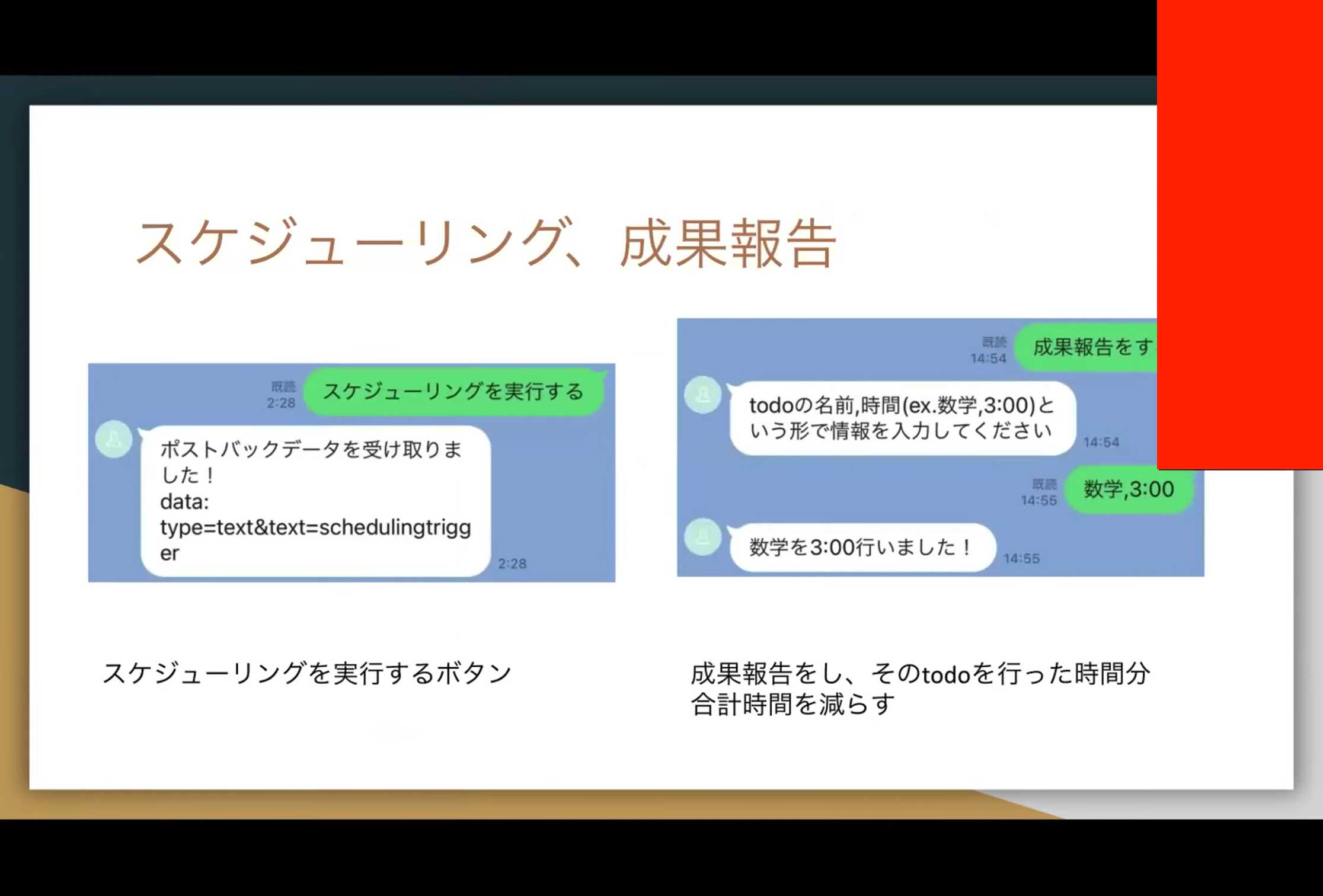
登録したTODOは自動でスケジューリングされます。

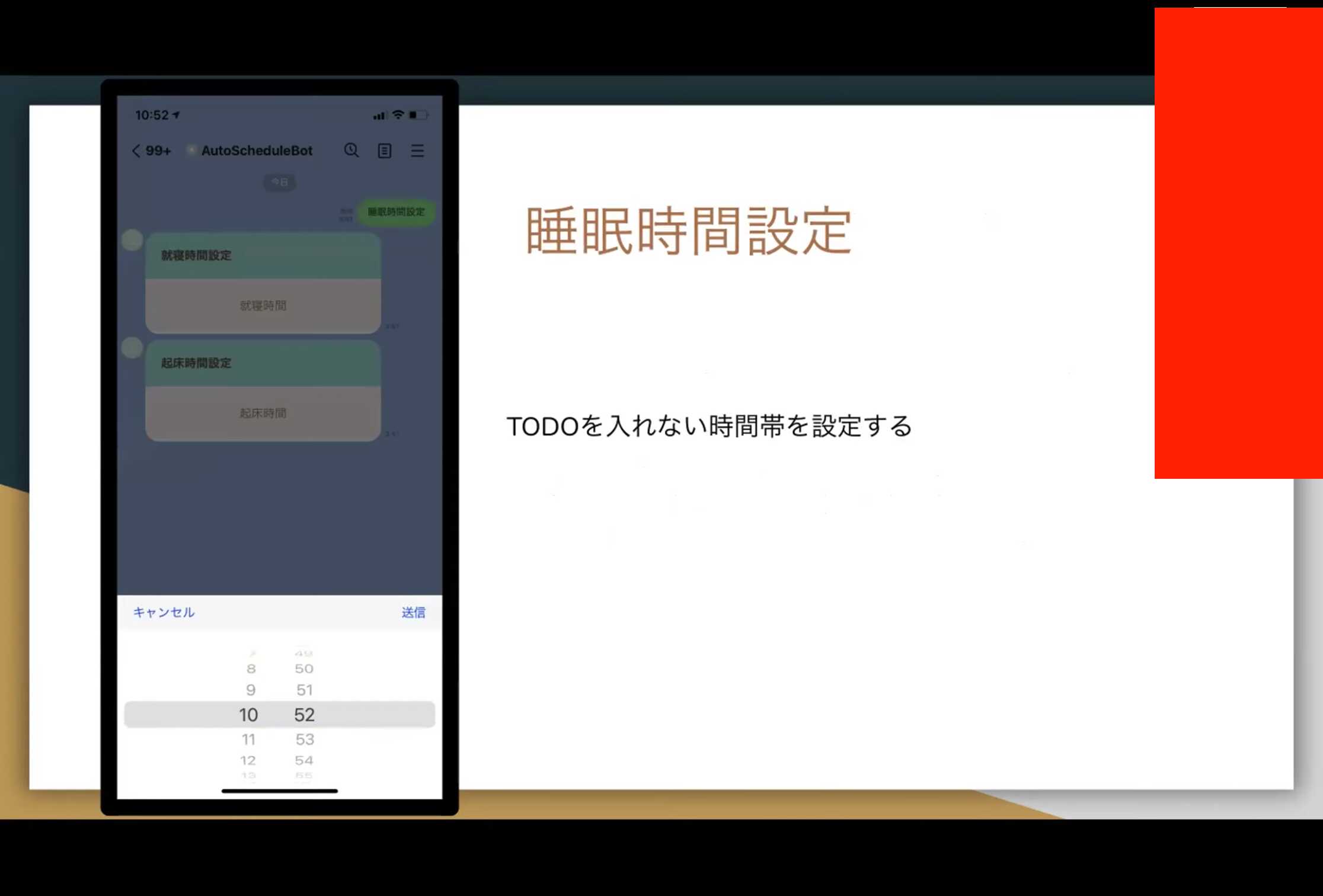
睡眠時間を入力してそこにはスケジュールしないようにする、成果報告をしてその分のTODOを減らすなど、かゆいところにも手が届く仕様になっています。


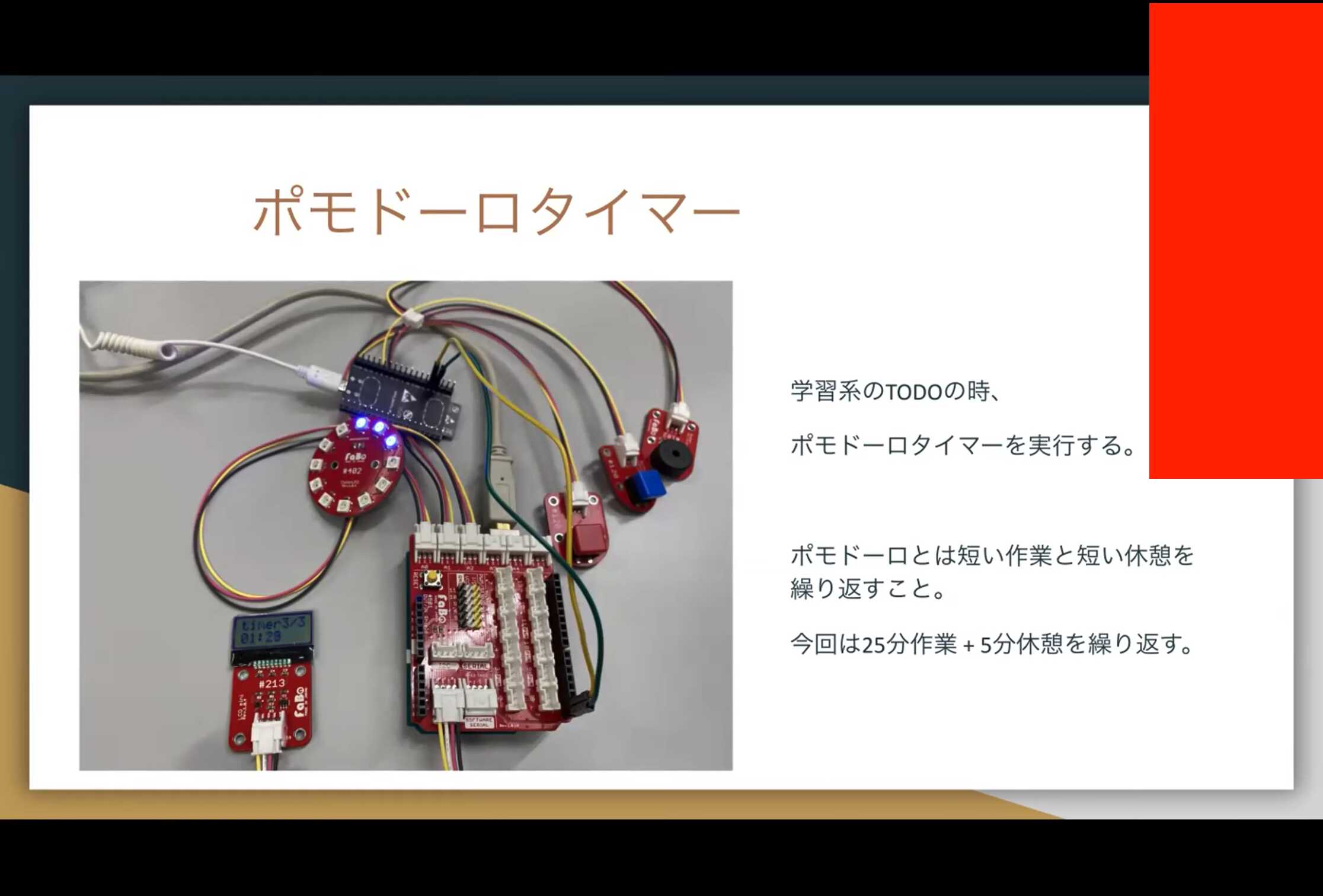
また、チーム2はIoT, Web, LINEBotの混合チームになっていたため、IoTポモドーロタイマーも作成しました。

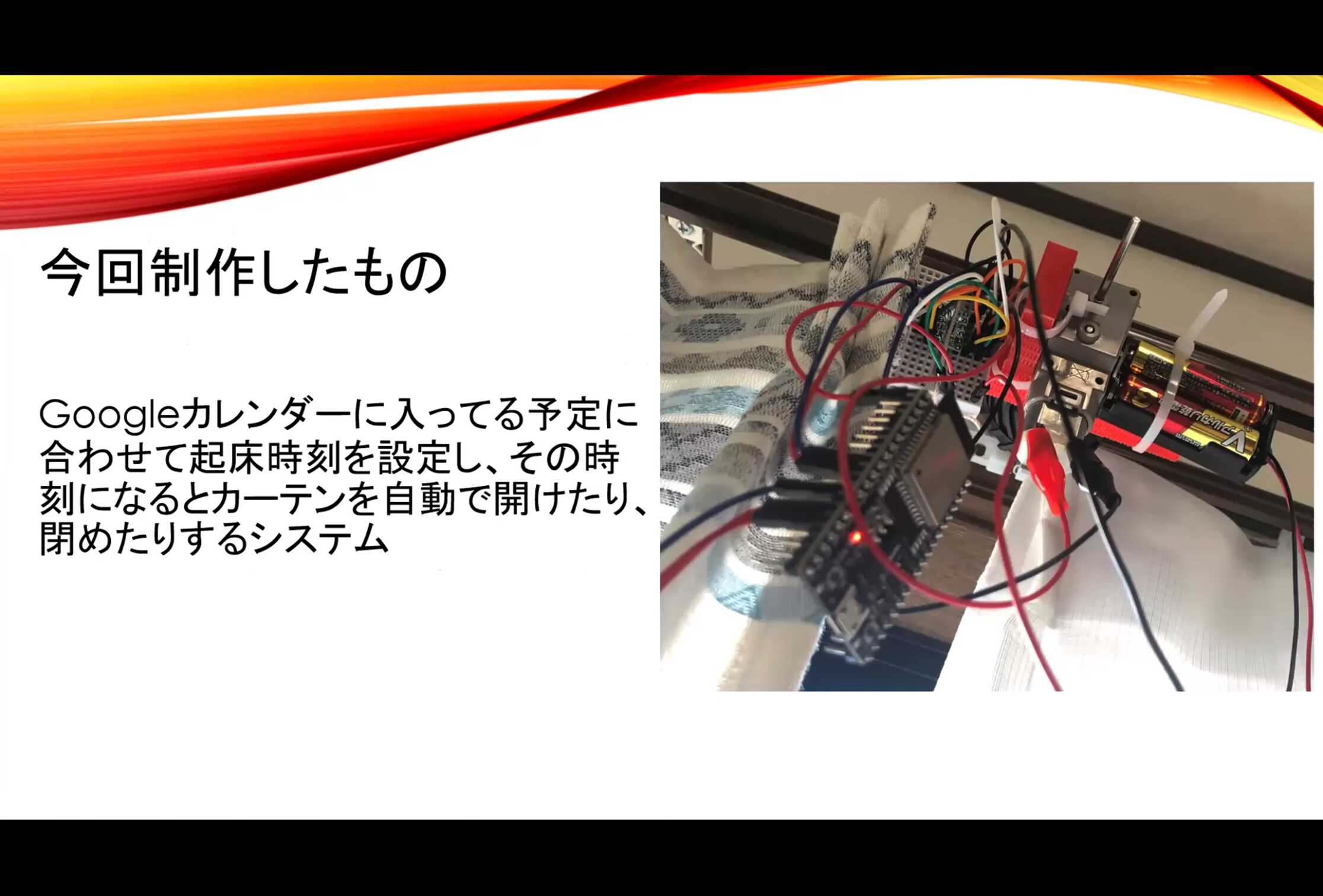
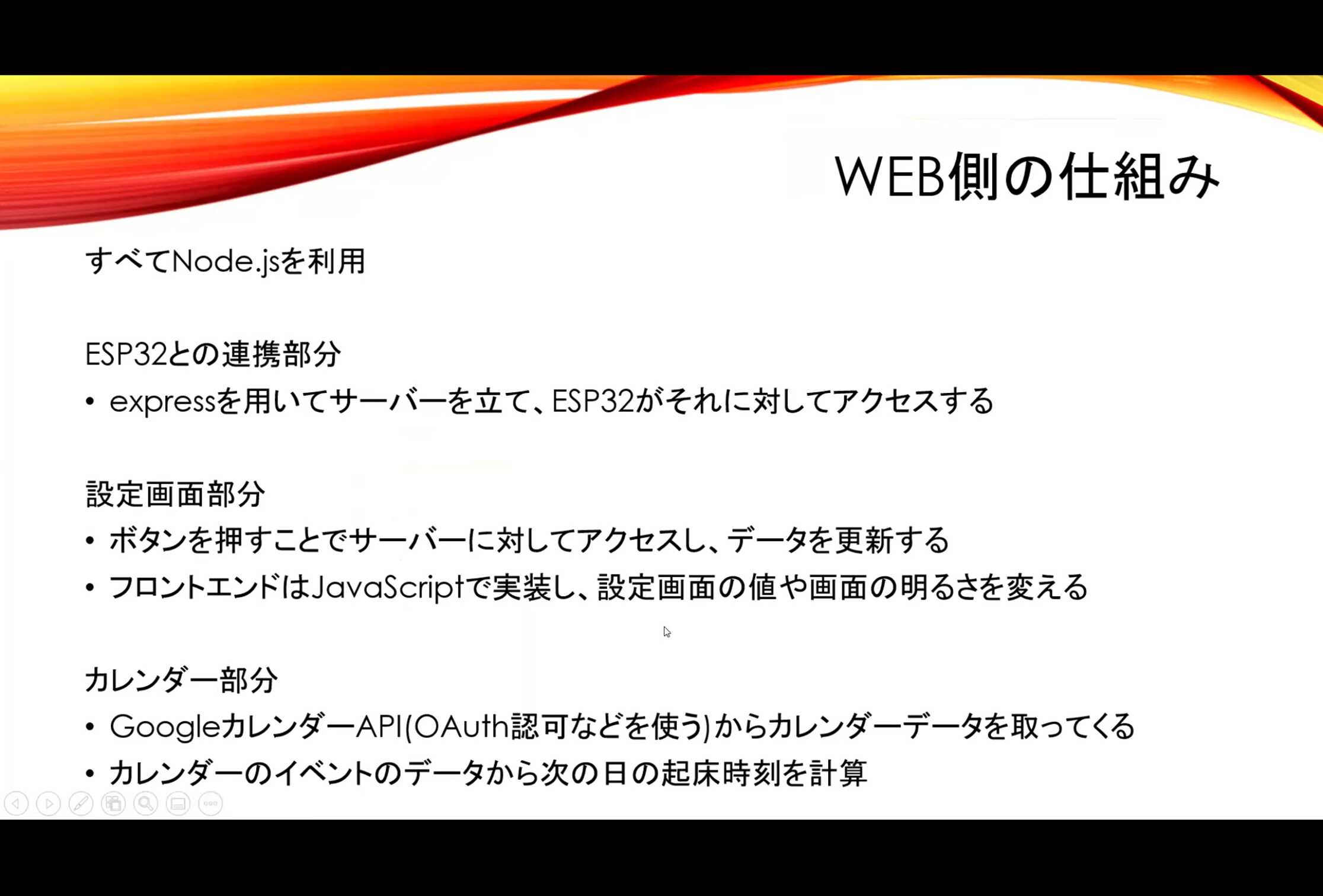
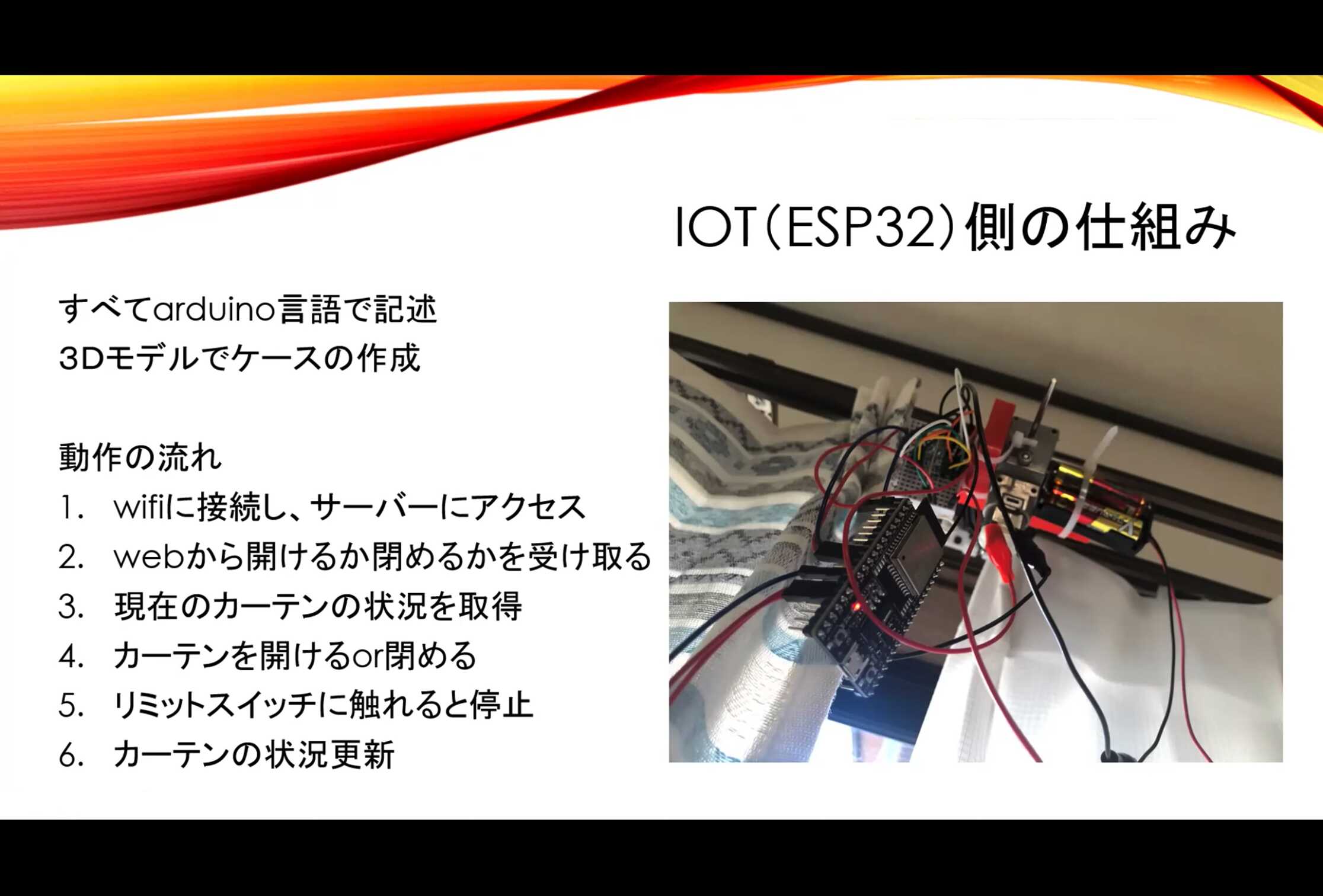
チーム3 カーテン自動開閉システム
- 受賞: IoT2位、Web3位、準々グランプリ
朝起きれないという課題から、カーテンを自動で開閉するシステムを開発しました。
Googleカレンダーの予定を取得して、自動で起床時刻を設定するというユニークな機能もついています。



サーバを立ててESPと通信させる、Webの設定画面を実装する、Google Calender APIを使うためにOAuthのRPを実装する、GeekDojoの3Dプリンターでケースを作成するなど、技術的にもかなりレベルが高い作品でした。


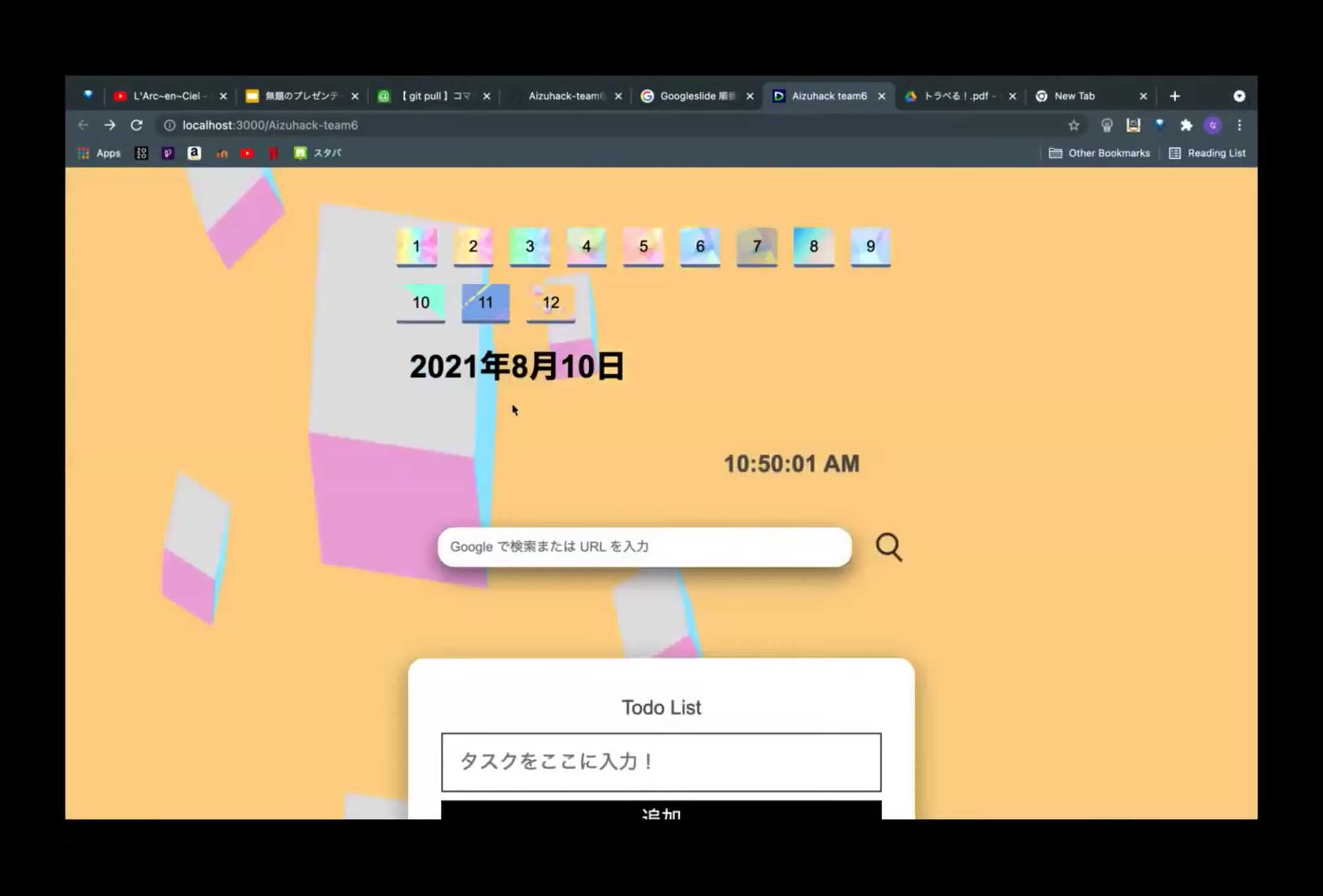
チーム6 飽きないTodoList
- 受賞: デザイン賞1位
従来のTodolistに対して、デザインを工夫することにより「飽きさせない」という点で差別化をはかった面白い作品です。

各ボタンを押すことでデザインを切り替えられるようになっています。

フロントエンドは今回勉強会で教えていないReact.jsを用いて作られており、技術的にもレベルの高い作品になっています。

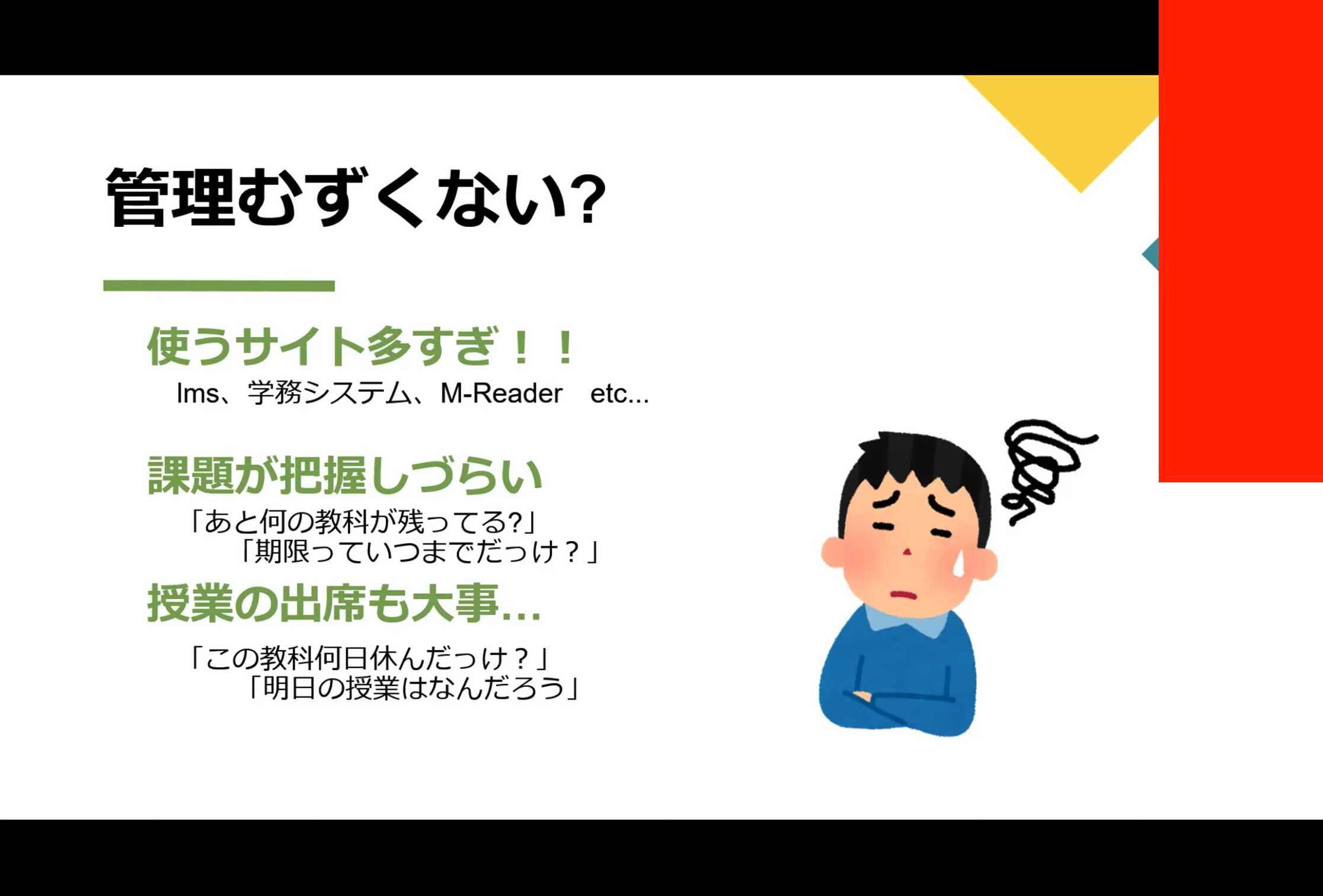
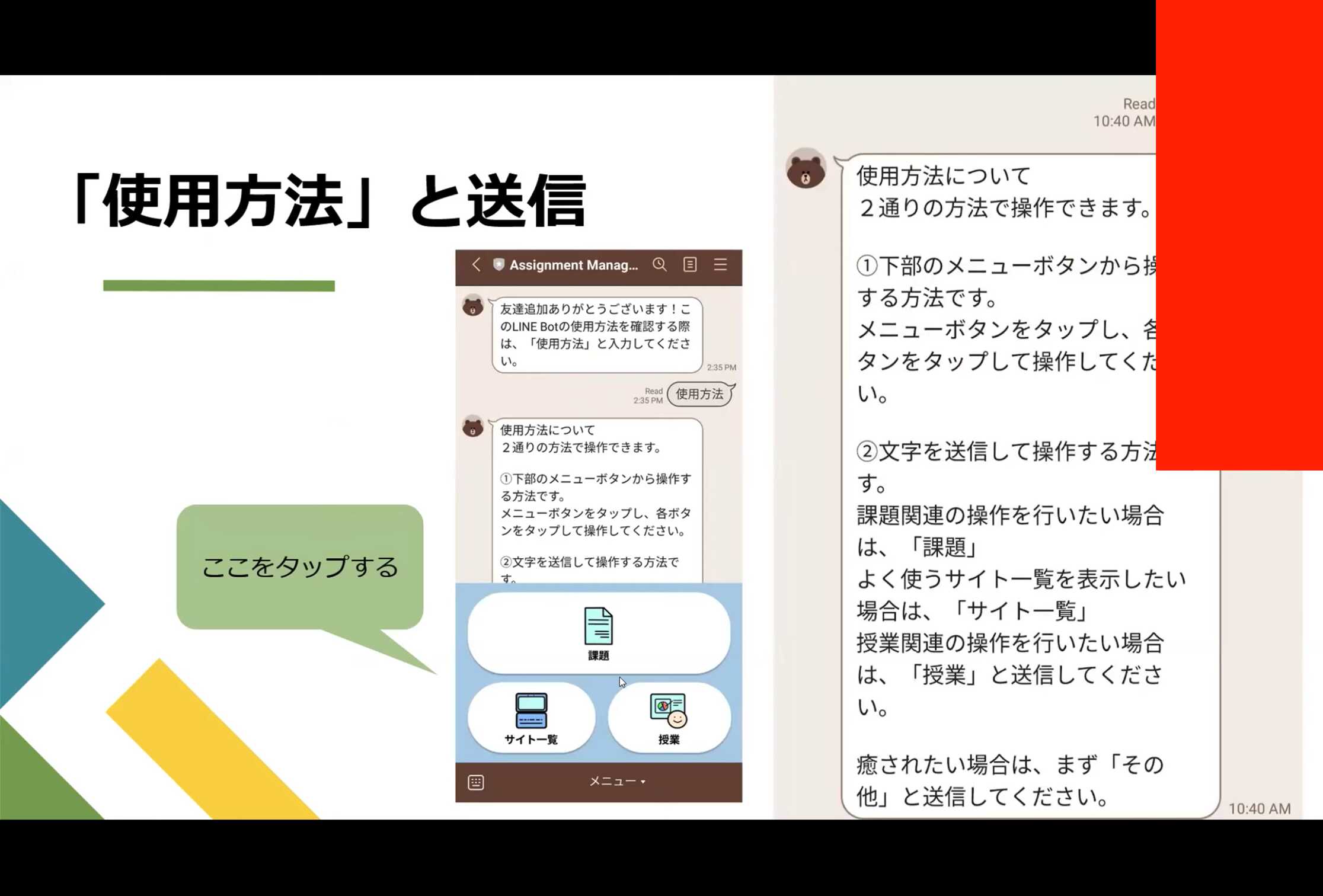
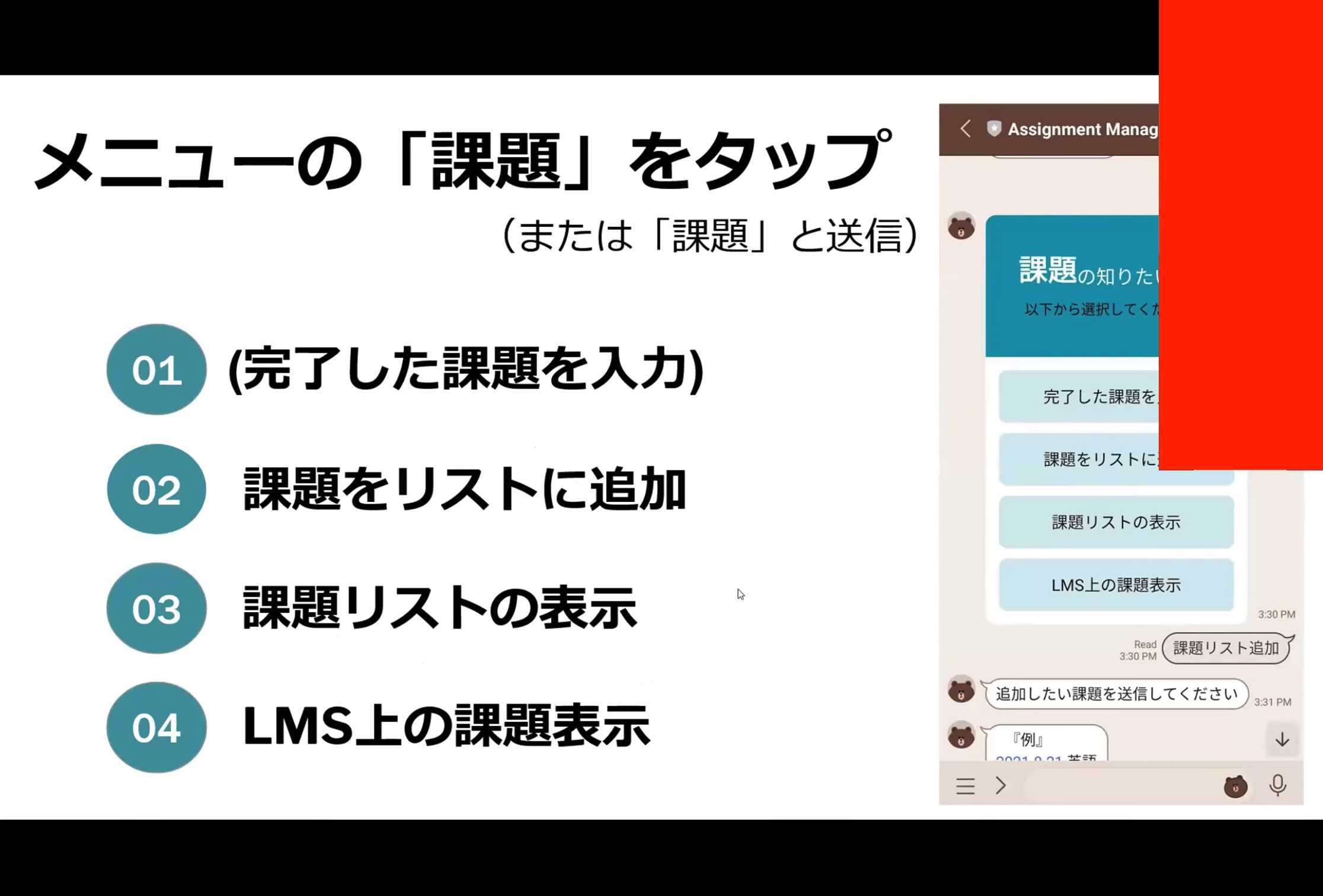
チーム8 Assignment Manager
受賞: デザイン賞3位、奨励賞、オーディエンス賞、LINE賞
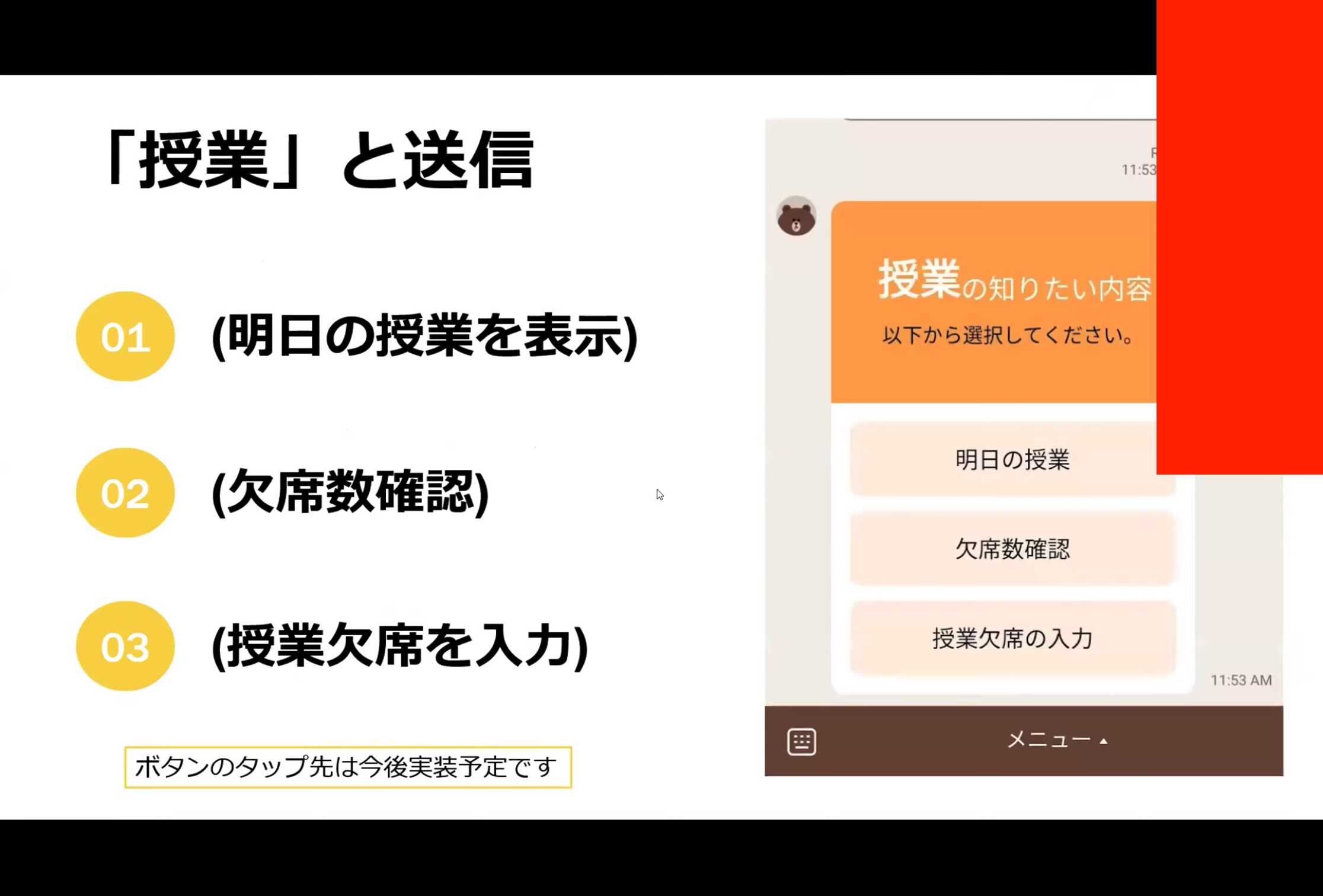
学校のシステムが使いにくいため、それを使いやすくするアプリケーションを作ろうという作品です。

リッチメニューのデザインがとても綺麗に作られています。

FlexMessageもとても綺麗なデザインになっていて、全体的にデザインの完成度がとても高いです。
スライドの完成度も高く、とてもわかりやすいです。
LMSからの課題取得、DBでのデータ管理をするなど技術面もしっかり実装されており、全体的にバランスが良い作品になっています。


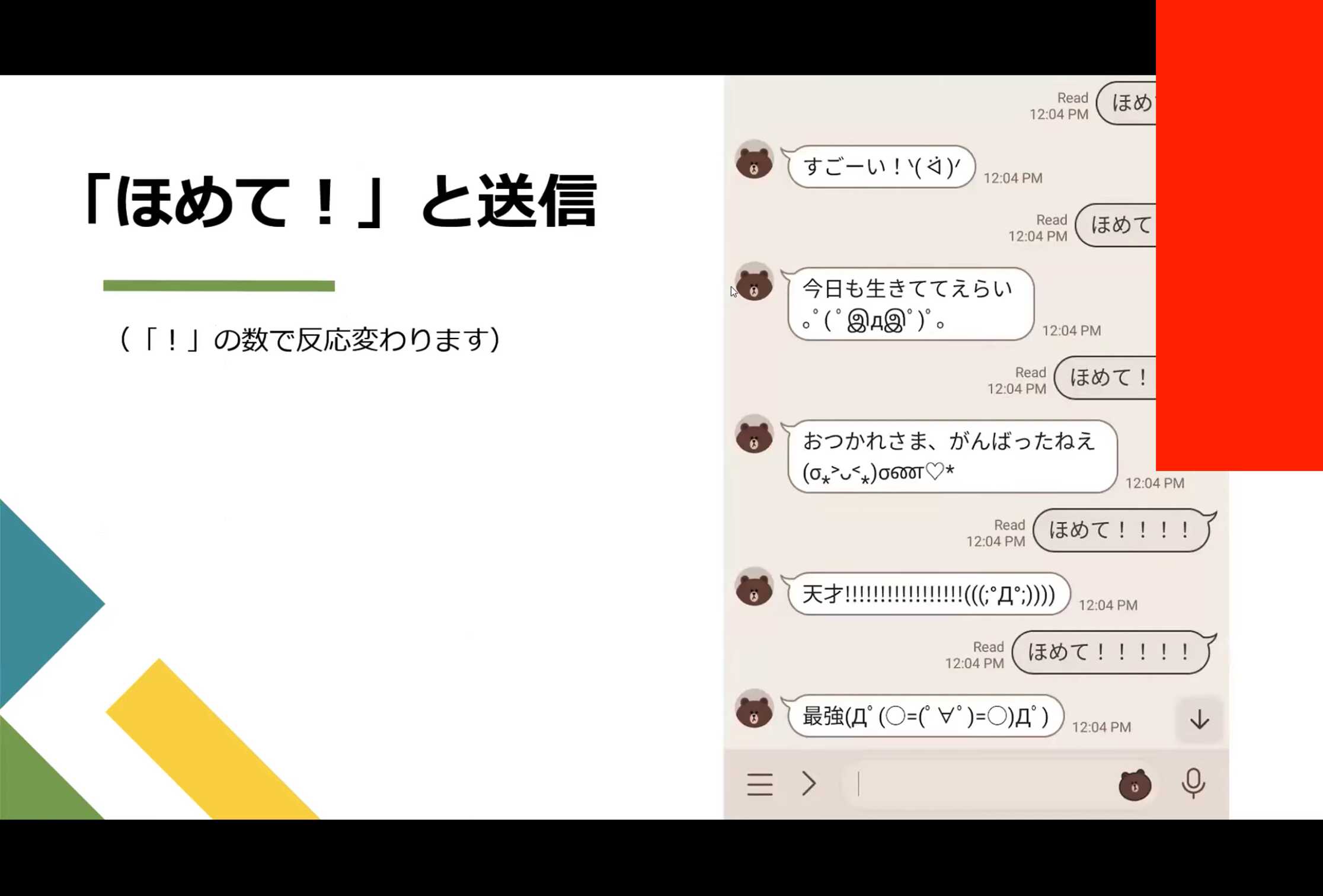
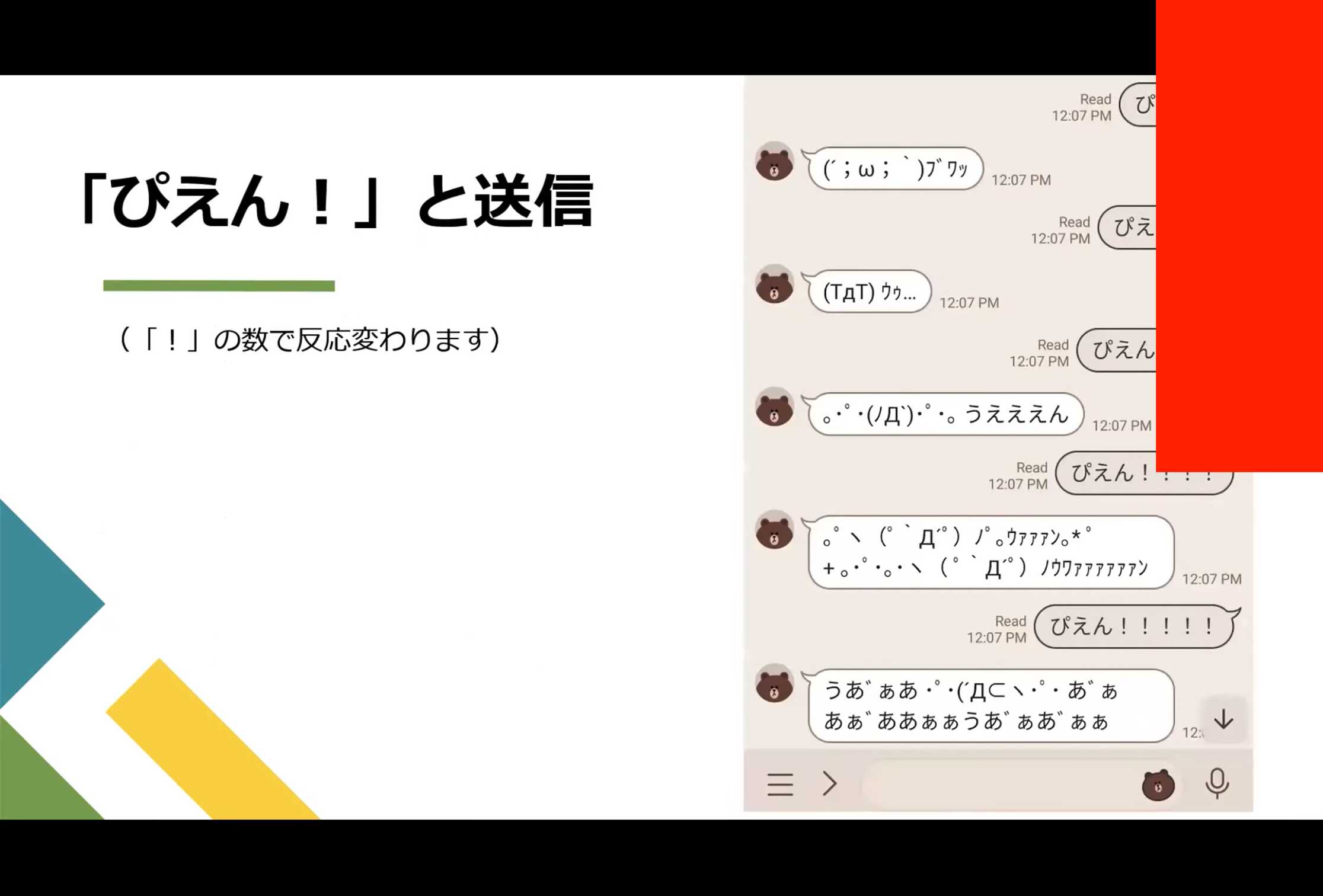
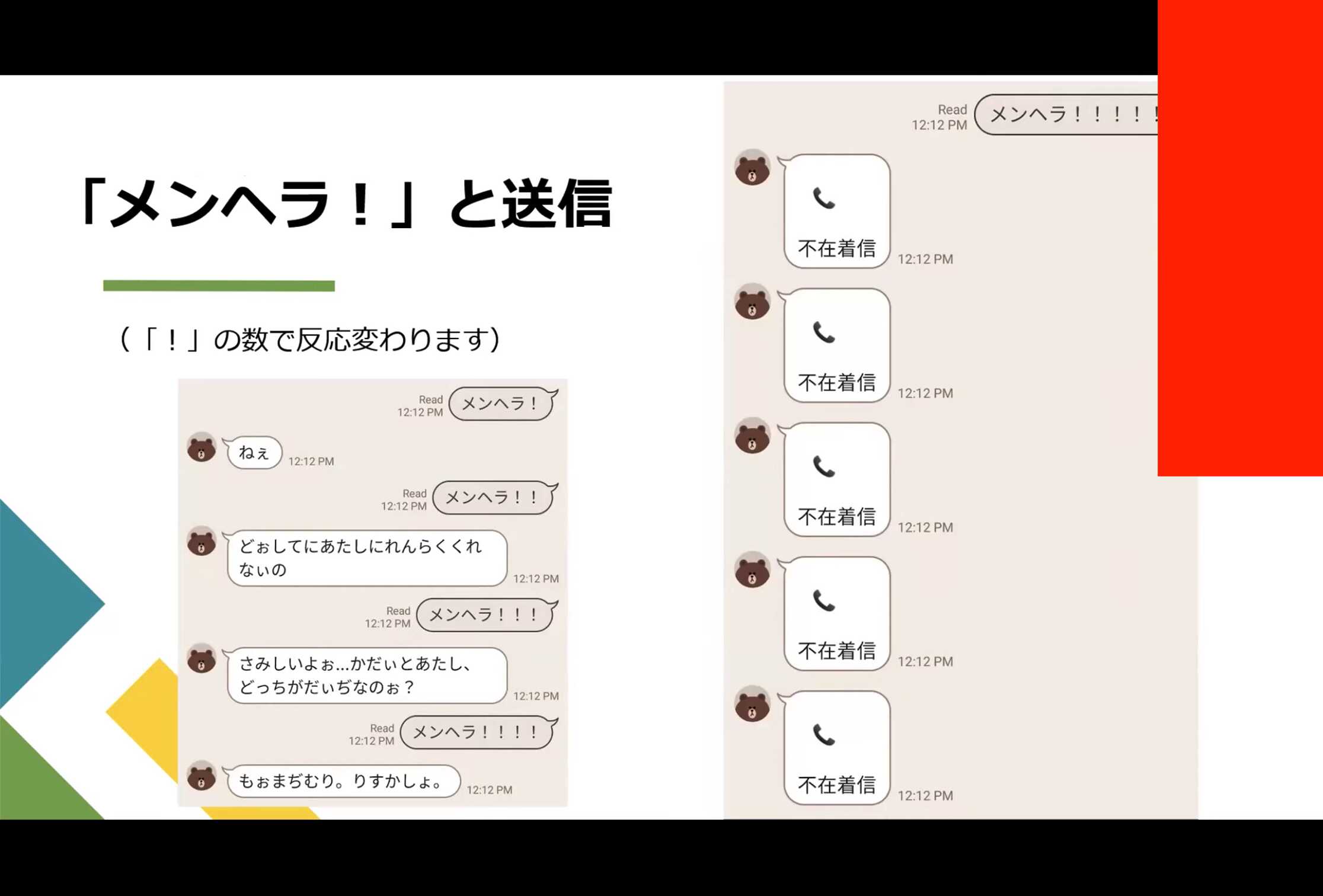
イースターエッグ的なネタ機能も実装していて、ここのウケもかなり良かったです。



チーム11 多機能カレンダー
受賞: デザイン賞1位
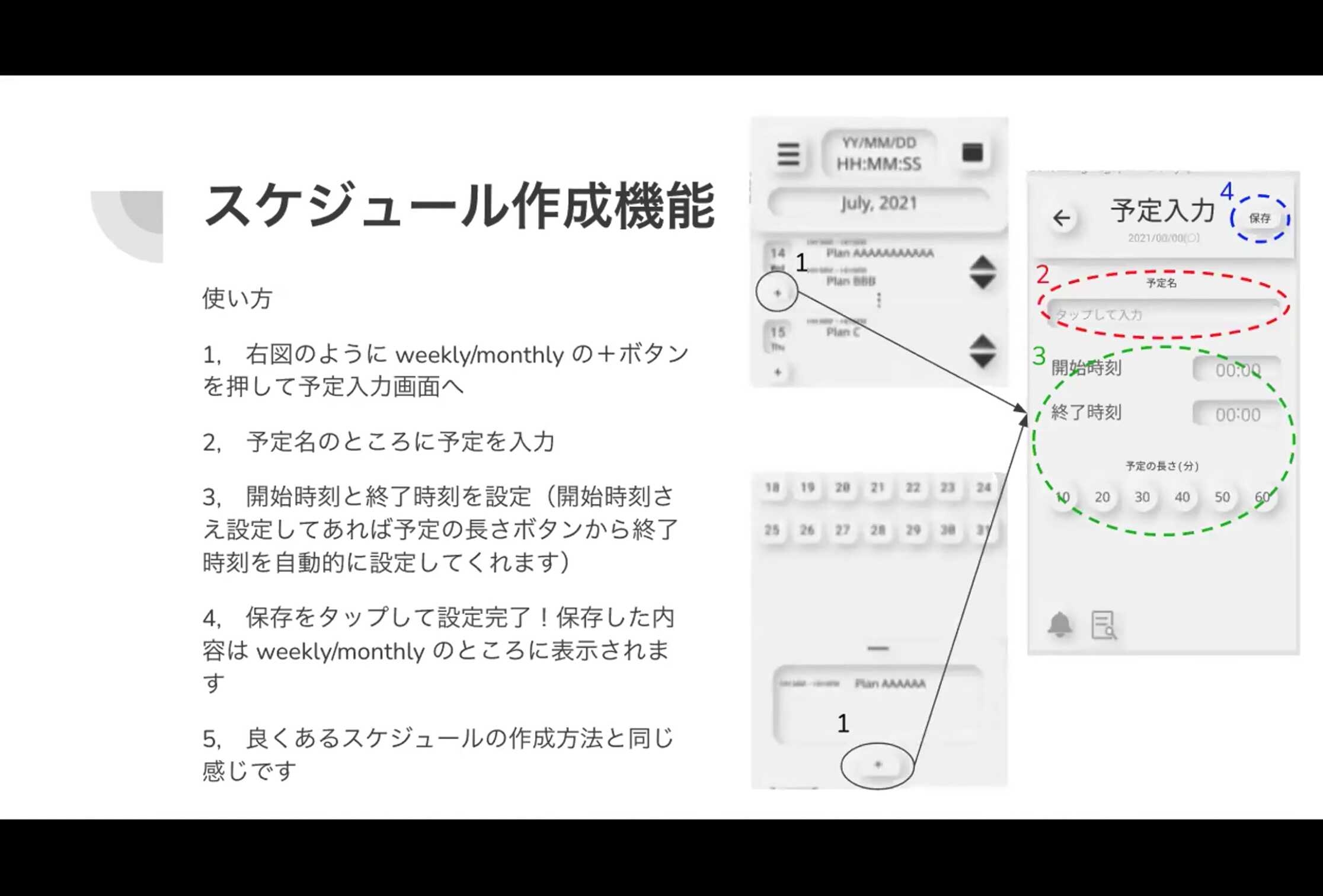
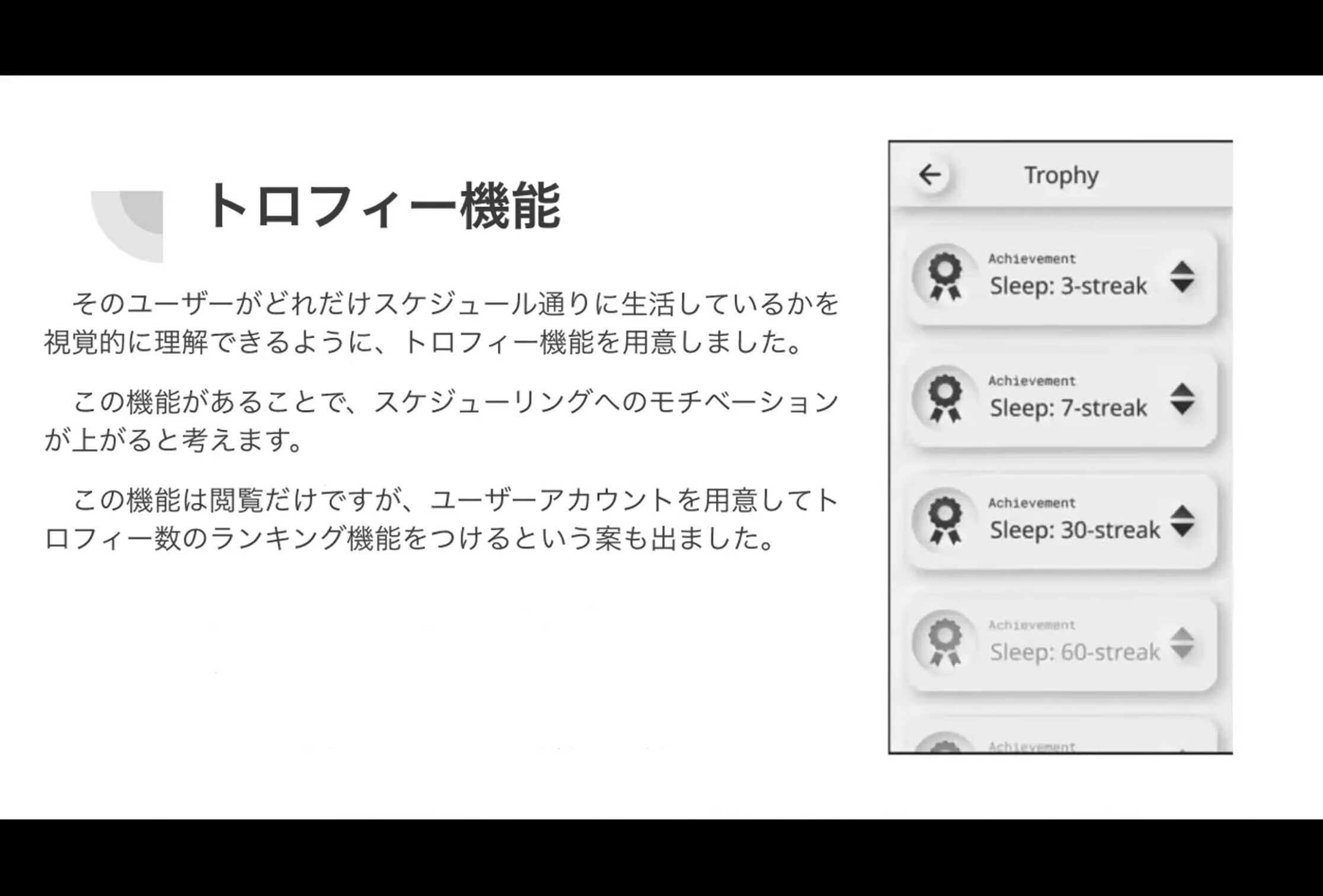
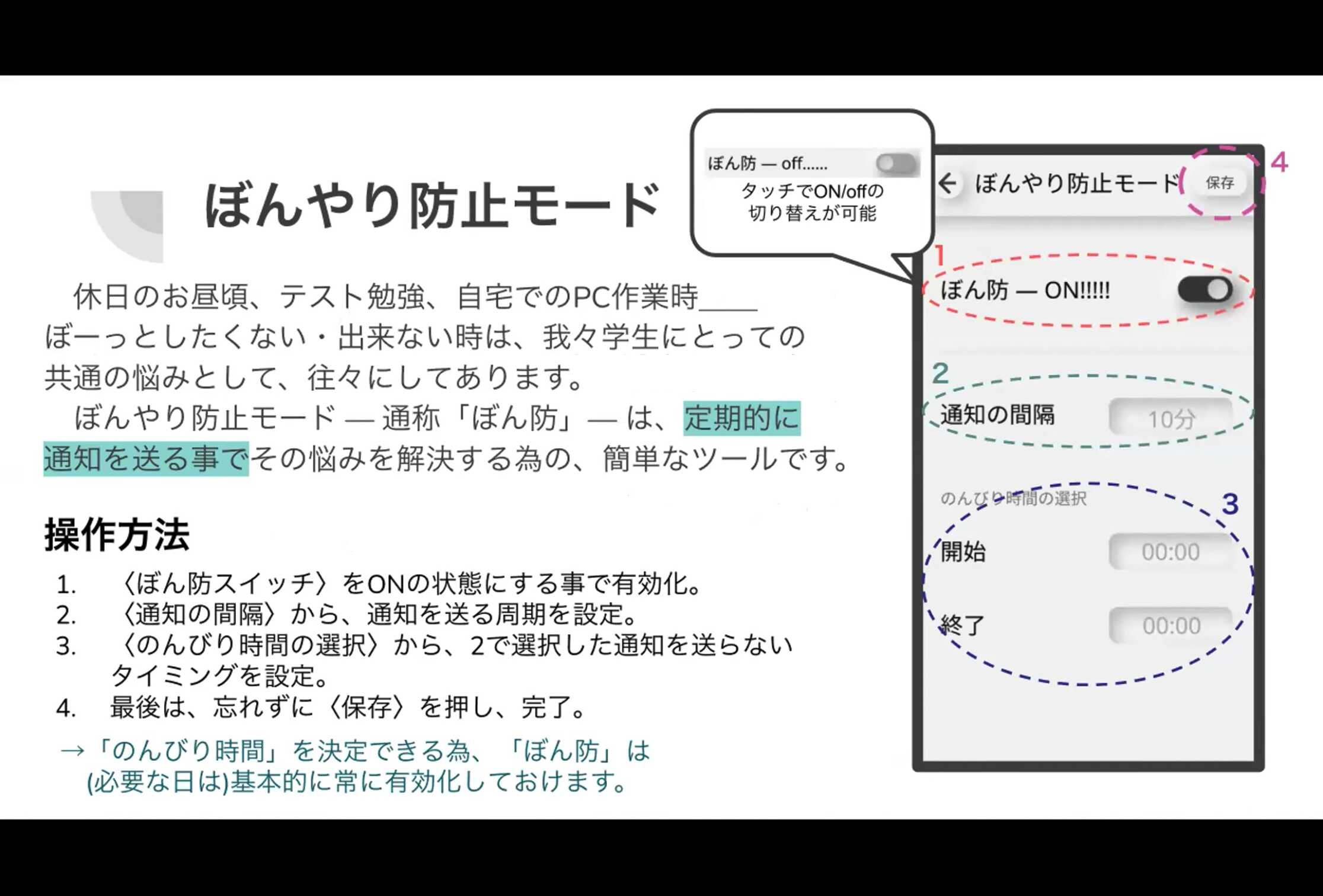
現在のカレンダーアプリにないような機能をいろいろ追加したニュータイプのカレンダーです。
このチームはデザインコースのみで構成されており、成果物もFigmaで作ったプロトタイプになります。

デザインはニューモフィズムを採用しています。
機能もユニークなものが多く、アイデアの完成度の高さも評価のポイントでした。




チーム16 目覚まし時計
受賞: IoT3位
普通のアラームでは朝起きられないため、顔に物を落とされたら起きられるのでは?というアイデアからうまれたユニークな作品です。


筐体もしっかり作られています。

ESP32のBLEを使って作られており、技術的にもかなりレベルが高いです。

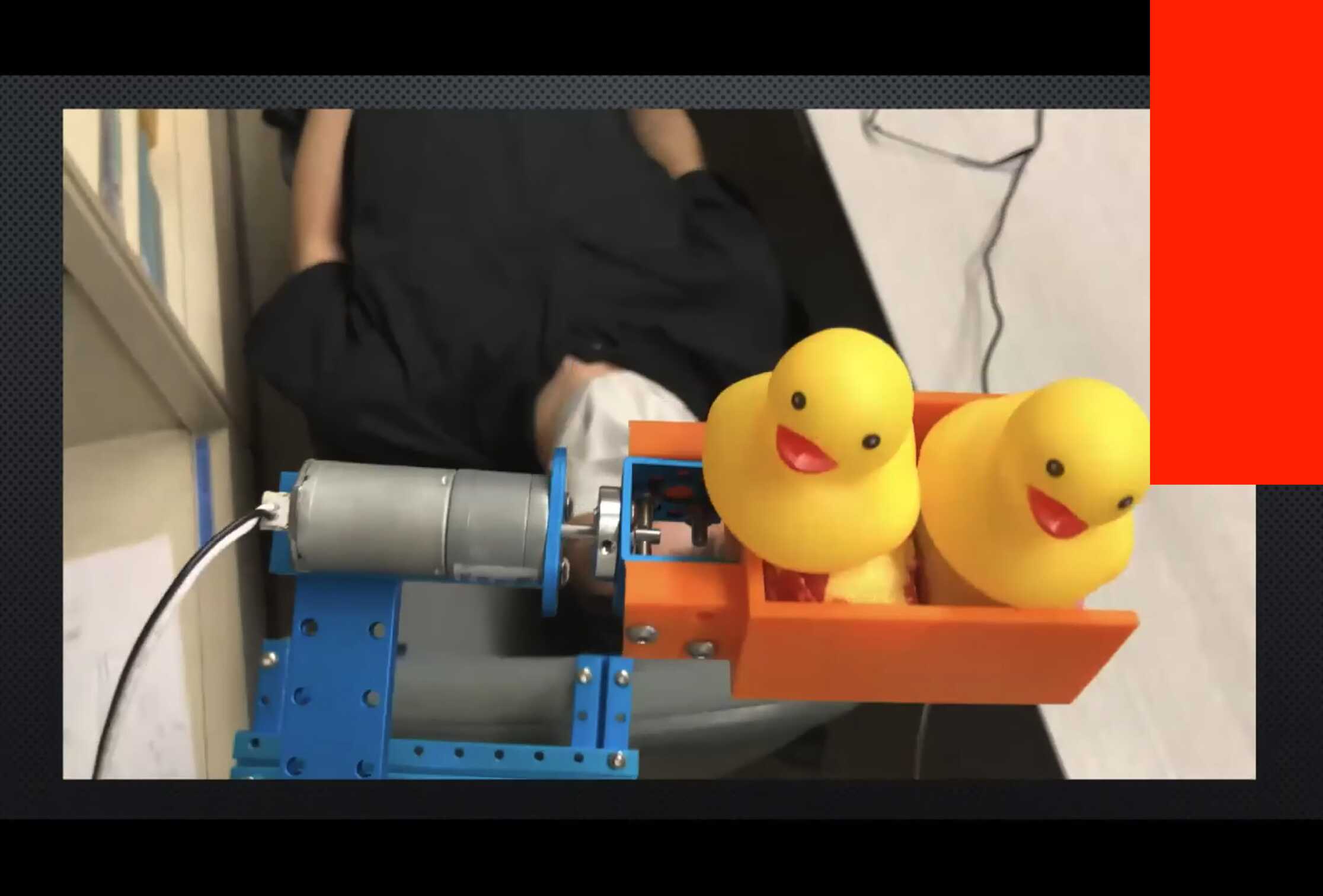
チーム17 スマホの使用時間を物理的に減らす
受賞: IoT1位、グランプリ
グランプリ受賞作品です。
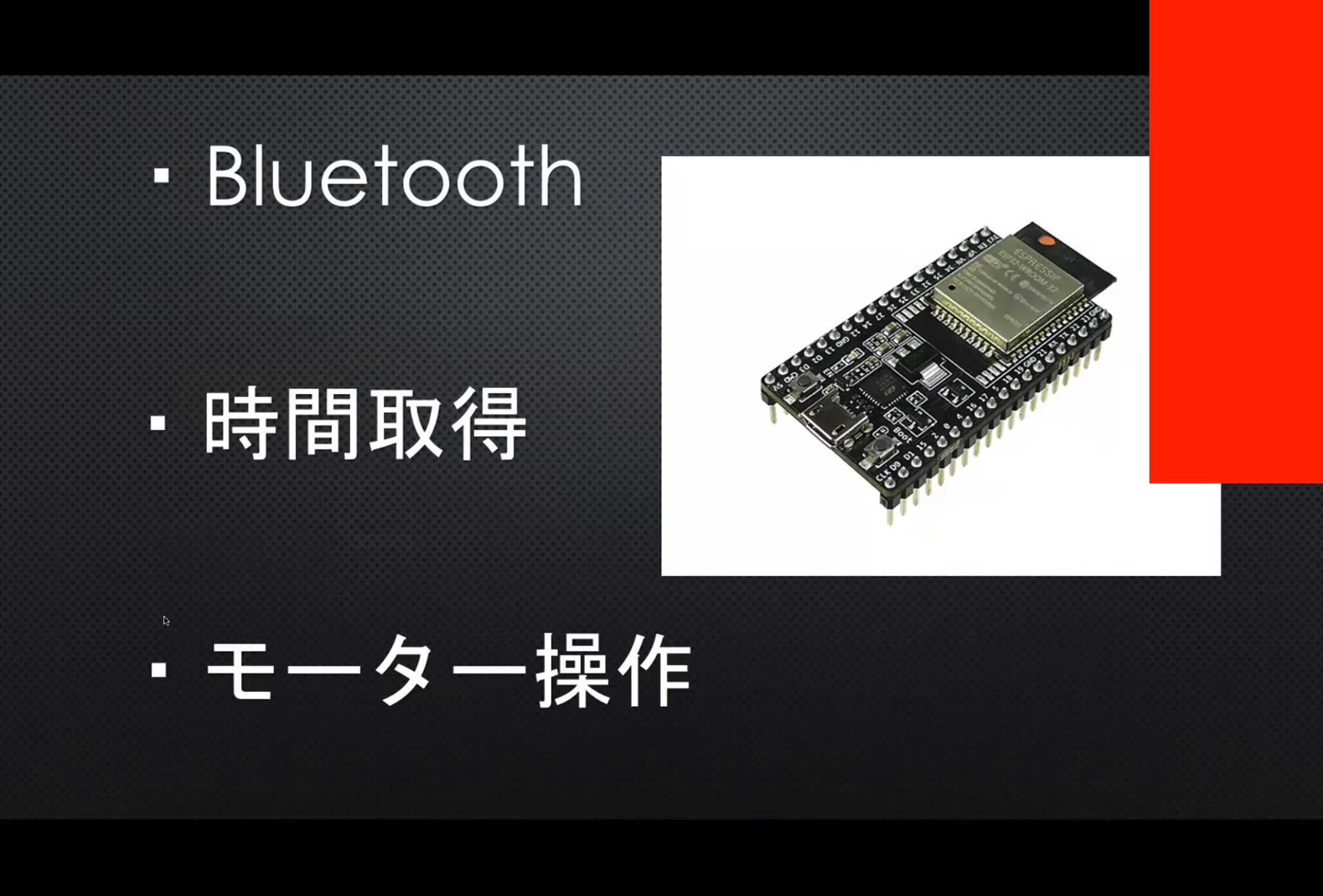
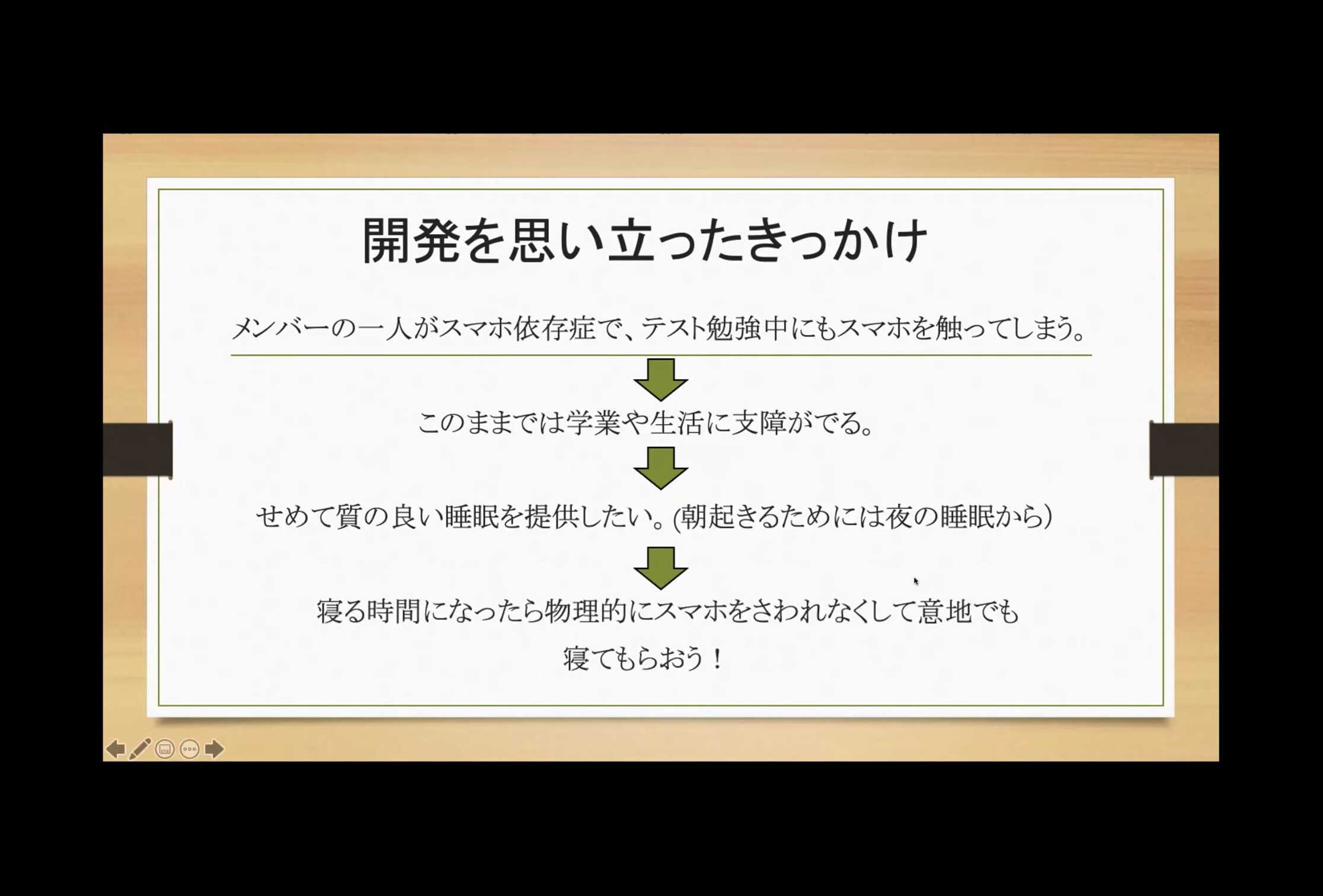
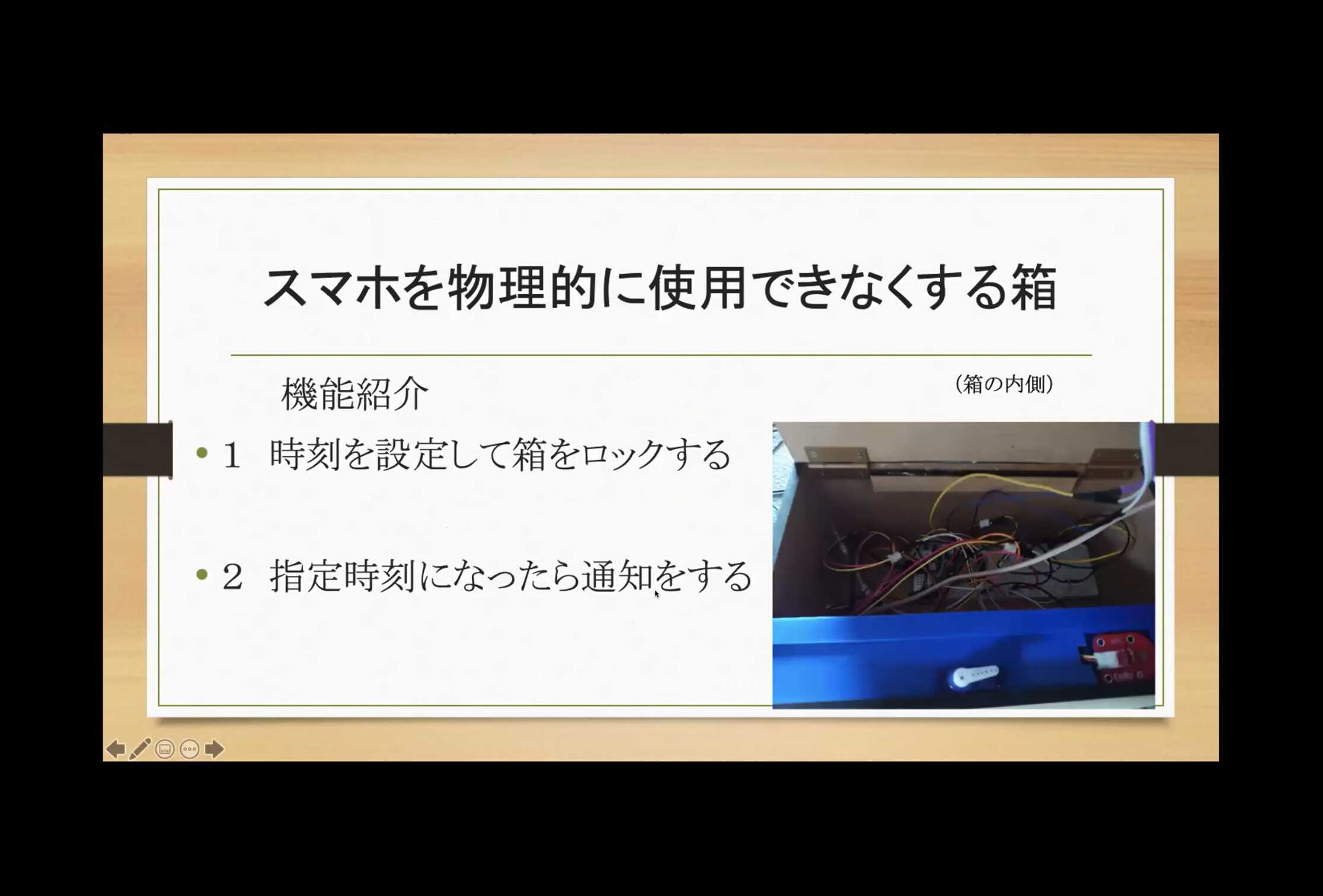
スマホ依存症から脱却するために、スマホを物理的に封印する箱を作ろうというアイデアです。


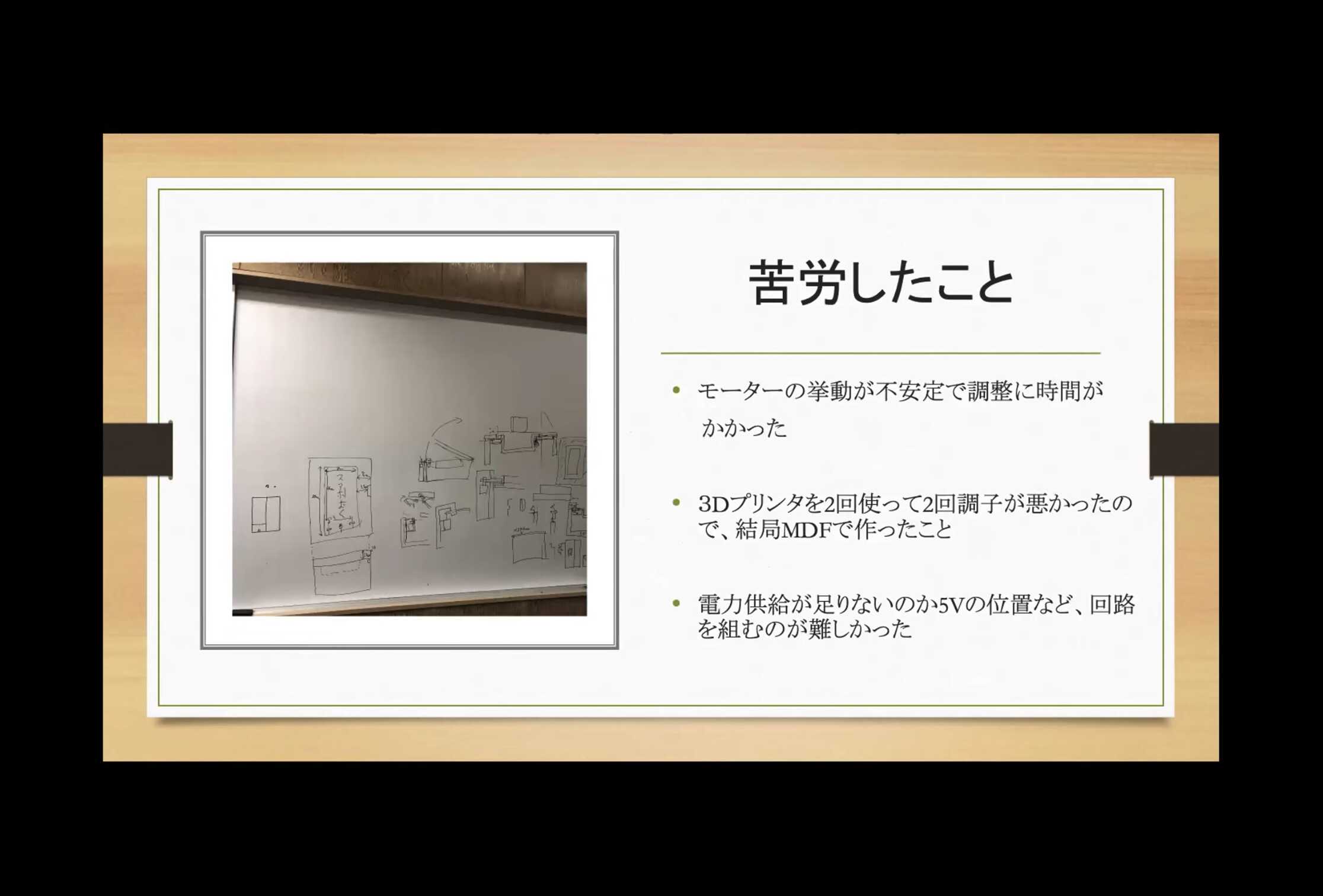
かなり工夫して作られており、技術的なレベルがとても高かったです。
また、筐体はGeekDojoのレーザーカッターを使って作られており、完成度も高いです。


ハッカソンの個人的な感想
正直、どのチームもレベルが高すぎてめちゃめちゃびっくりしました。
アシスタントのサポートがあったとはいえ、半分以上がプログラミング未経験者の中でここまでのものを作り上げたのは本当に素晴らしいと思います。
反省点
まず、行き当たりばったりすぎて何も計画を立てていなかったのは一番大きな反省点だと思います。
スケジュールもかなりアバウトで、本当は7月末で終わるはずだったのに8月まで食い込んでしまいました。
また、賞品を僕(しんぶんぶん)が自腹で用意する、勉強会講師とアシスタントが無給など、金銭面での問題もありました。
次回からは協賛してくださる企業の方を見つけて一緒にできればいいなーと思っています。
スポンサー募集について
ASCsとAizuHackは大学と独立した組織のため、活動資金を得ることができません。
もし協賛してくださる企業の方がいらっしゃいましたら、s1290035[at]u-aizu.ac.jpまでご連絡いただければ幸いです。
おわりに
行き当たりばったりでしたがなんとか完走することができました。
サポートしてくださった先輩方、IoT機器を貸して下さった株式会社 Fabo様、協賛してくださったLINE Developers Community様にこの場を借りて御礼申し上げます。
また、こんなよくわからない学部一年生が主催したイベントに最後まで参加してくださった参加者の方にも感謝しかありません。
また次回も参加してもらえると嬉しいです!
以上、AizuHack Vol.1のイベントレポートでした!
